반응형
시작하기 전에
- 브라우저에 블로그 타이틀과 현재 보고 있는 페이지 제목을 나태내 주려면 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<title>전기매니아 :: 티스토리 치환자...</title> - 브라우저에 RSS 버튼을 활성화시키기 위해서는 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<link rel="alternate" type="application/rss+xml" title="전기매니아" href="https://elecmania.tistory.com/rss" /> - 자바스크립트를 지정해줄 영역을 선언하기 위해서 <body>안에 <s_t3></s_t3>를 넣어줘야 합니다.
header 영역
<div id="header"> ... </div>

1-1. 블로그 제목
- 사용 치환자
- https://elecmania.com/ : 블로그 주소
전기매니아 : '관리자 > 환경설정 > 기본설정'에서 입력된 블로그 제목
- 사용 예시
- <h1><a href="https://elecmania.com/">전기매니아</a></h1>
1-2. 블로그 메뉴
- 사용 치환자
https://elecmania.tistory.com/location : 위치로그로 이동할 수 있는 주소
https://elecmania.tistory.com/tag : 태그로그로 이동할 수 있는 주소
https://elecmania.tistory.com/guestbook : 방명록으로 이동할 수 있는 주소- 사용 예시
- <div class="blogMenu">
</div>
<div class="blogMenu"><ul></div><li class="tab_localog"><a href="https://elecmania.tistory.com/location">위치로그</a> </li></ul>
<li class="tab_taglog" ><a href="https://elecmania.tistory.com/tag">태그</a></li>
<li class="tab_guestbook" ><a href="https://elecmania.tistory.com/guestbook">방명록</a></li>
content 영역
<div id="content"> ... </div>
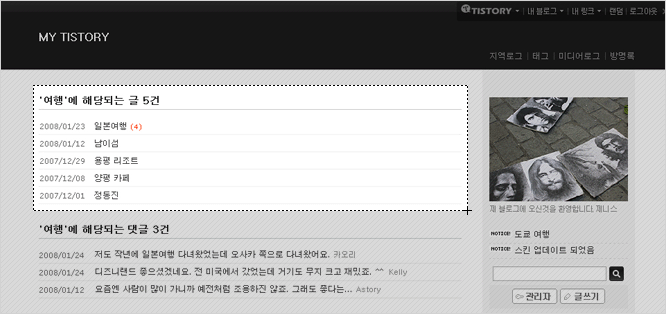
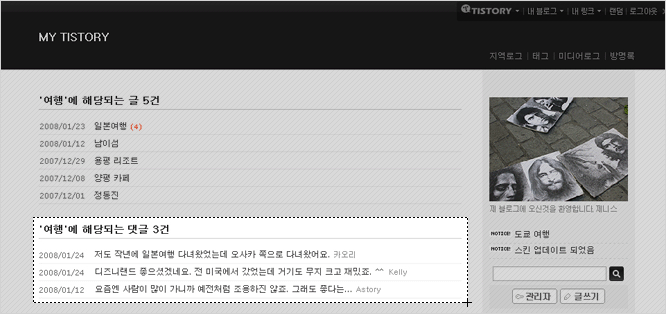
2-1. 검색 결과 리스트
- 사용예

- 사용 치환자
- <s_list>, </s_list> : 검색시 보여줄 글목록을 출력할 영역입니다
<s_list_rep>, </s_list_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 글의 갯수
: 글의 고유 주소
: 글이 작성된 날짜
: 글의 제목
: 댓글 수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_list>
<div class="searchList"><h3>''에 해당되는 글 건</h3></div>
<ol><s_list_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
</s_list_rep>
</s_list>
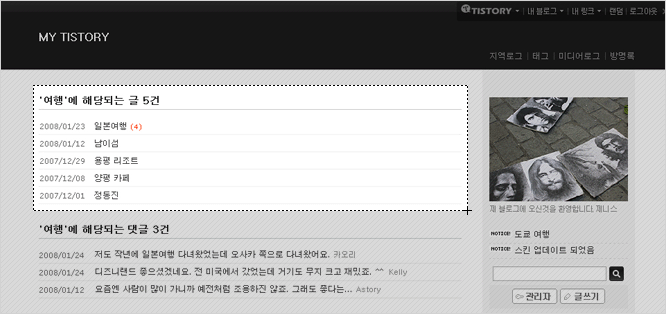
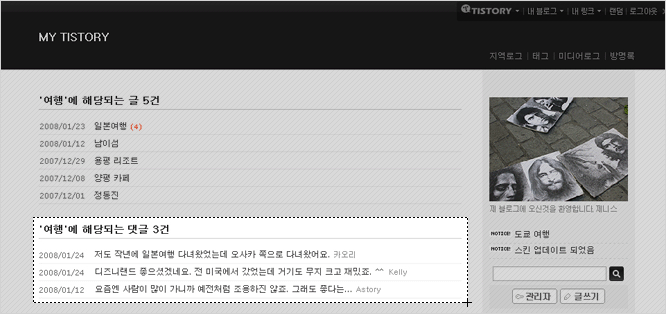
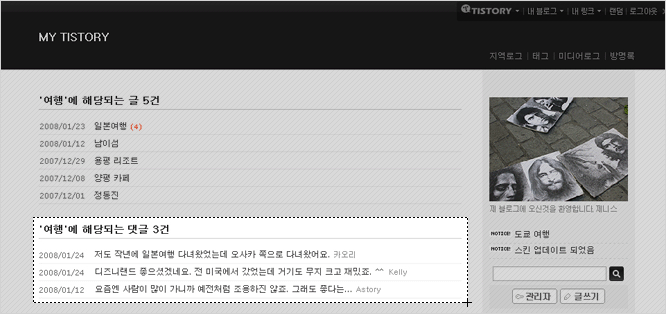
2-2. 검색 결과 댓글 리스트
- 이미지 보기

- 사용 치환자
- <s_rplist>, </s_rplist> : 검색시 보여줄 댓글목록을 출력할 영역입니다
<s_rplist_rep>, </s_rplist_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 댓글의 갯수
: 댓글의 고유 주소
: 댓글이 달린 날짜
: 댓글 내용의 일부
: 댓글을 쓴 사람의 이름 - 사용 예시
- <s_rplist>
<div class="searchRplist"><h3>''에 해당되는 댓글 건</h3></div>
<ol><s_rplist_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
<span class="name"></span>
</s_rplist_rep>
</s_rplist>
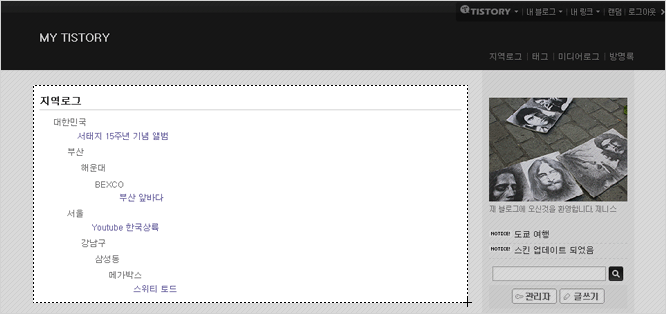
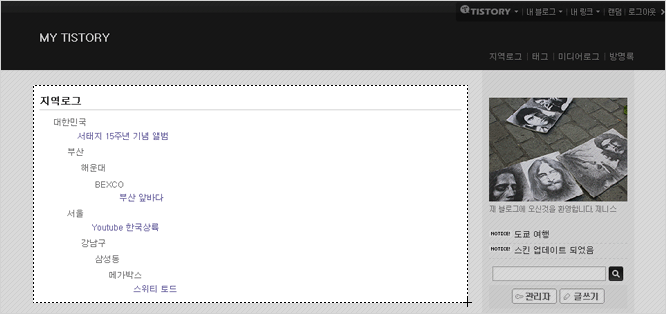
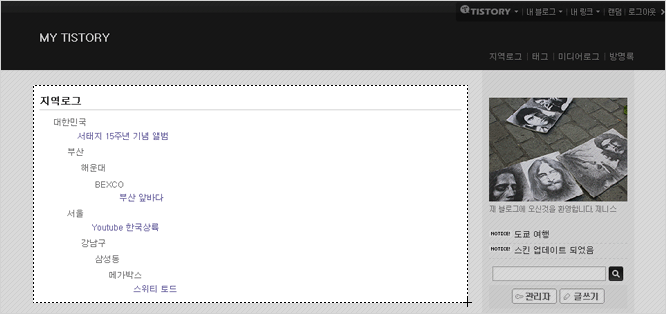
2-3. 위치 로그
- 이미지 보기

- 사용 치환자
- <s_local>, </s_local> : '위치로그'메뉴를 클릭시 보여줄 위치로그를 출력할 영역입니다
<s_local_spot_rep>, </s_local_spot_rep> : '위치로그'의 위치 반복열입니다
: 왼쪽부터의 깊이
: 장소 이름
<s_local_info_rep>, </s_local_info_rep> : '위치로그'의 글의 반복열입니다
: 왼쪽으로부터의 깊이
: 글의 고유 주소
: 글의 제목
: 작성자 이름 (* 팀블로그용 치환자) - 사용 예시
- <s_local>
<div class="localog"><h3>위치로그</h3></div>
<s_local_spot_rep><div class="spot" style="margin-left: px"></s_local_spot_rep></div>
<s_local_info_rep><div class="info" style="margin-left: px"></s_local_info_rep><a href=""></a></div>
</s_local>
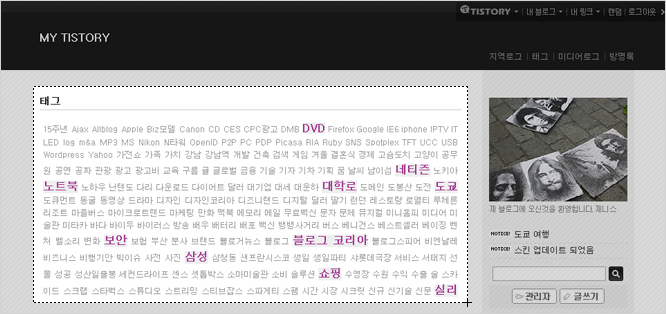
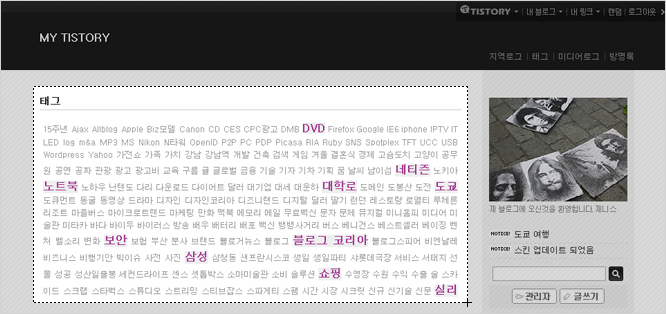
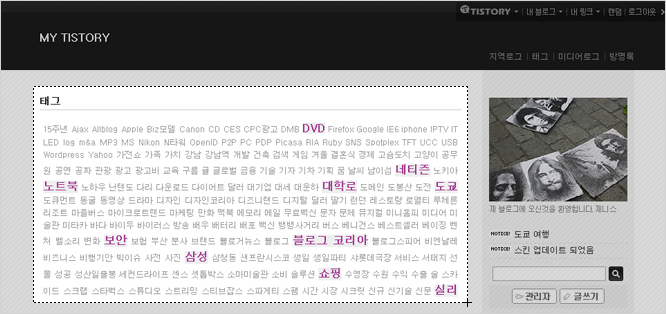
2-4. 태그 클라우드
- 이미지 보기

- 사용 치환자
- <s_tag>, </s_tag> : '태그'메뉴를 클릭시 보여줄 태그를 출력할 영역입니다
<s_tag_rep>, </s_tag_rep> : '태그'의 반복열입니다
: 개별 Tag 들에 관련된 글을 출력하기 위한 URL
: Tag Cloud 의 크기나 색깔을 설정할 수 있도록 해줍니다. 총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다
: 태그의 이름 - 사용 예시
- <s_tag>
<div class="taglog"><h3>태그</h3></div>
<ul><s_tag_rep></ul>
<li><a href="" class=""></a></li>
</s_tag_rep>
</s_tag>
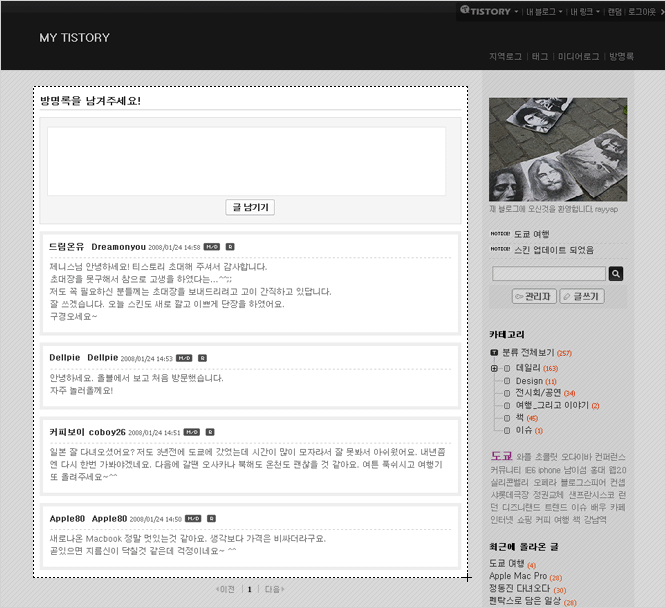
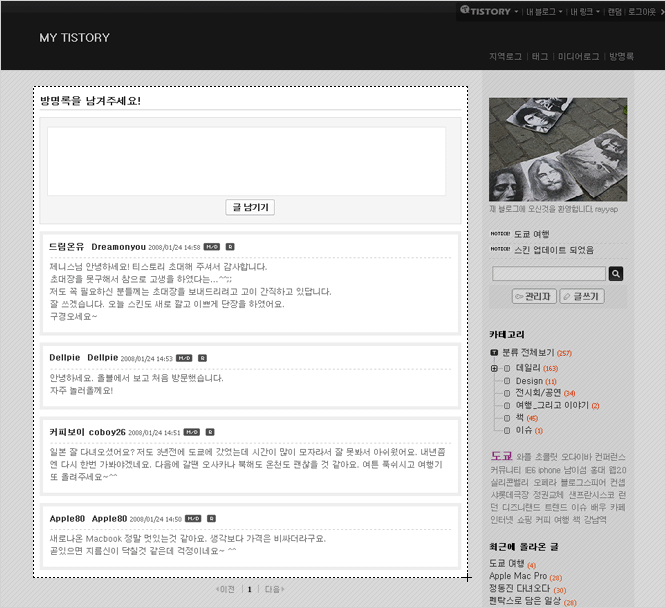
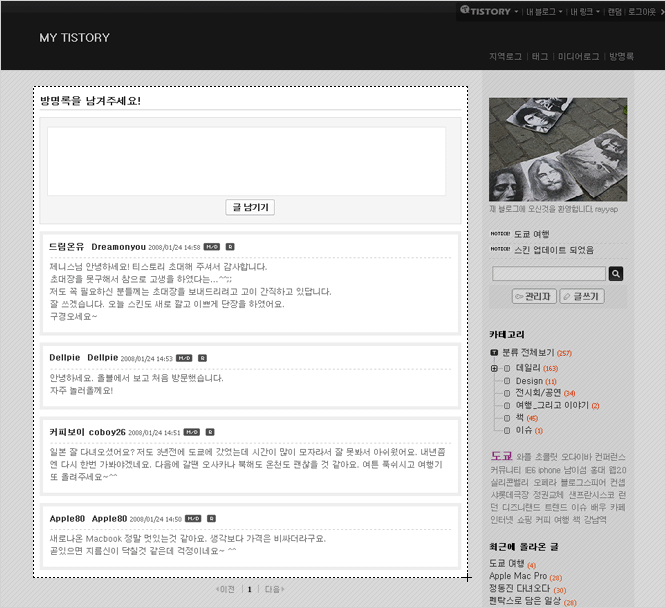
2-5. 방명록
- 해당영역
- <div class="guestbook"></div>
- 이미지 보기

- 사용 치환자
- <s_guest>, </s_guest> : '방명록'메뉴를 클릭시 보여줄 방명록을 출력할 영역입니다
- 사용 예시
- <s_guest>
<div class="guestbook"><h3>방명록</h3></div>
<div class="guestWrite">15-1 글쓰기</div>
<div class="guestList">15-2 리스트 </div>
</s_guest>
2-5-1. 방명록 글쓰기
- 사용 치환자
- <s_guest_input_form>, </s_guest_input_form> :
<s_guest_member>, </s_guest_member> :
<s_guest_form>, </s_guest_form> :
: 이름입력 박스 이름
: 이름
: 비밀번호 입력 박스 이름
: 비밀번호
: 홈페이지 입력 박스 이름
: 홈페이지
: 글 내용 입력박스 이름
: 입력 완료 온클릭 이벤트 - 사용 예시
- <s_guest_input_form>
<div class="guestWrite"><s_guest_member></div><s_guest_form></s_guest_member><p></s_guest_form>
<input type="text" name="" value="" /> <label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" /> <label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" name="" value="" /> <label for="homepage"> : 홈페이지 </label>
</p>
<p>
<textarea name="" cols="50" rows="6"></textarea>
</p>
<p>
<input type="submit" value="안부 남기기" onclick=""/>
</p>
</s_guest_input_form>
2-5-2. 방명록 리스트
- 사용 치환자
- <s_guest_container>, </s_guest_container> : 등록된 '방명록' 리스트를 출력할 영역입니다
<s_guest_rep>, </s_guest_rep> : '방명록' 리스트의 반복열입니다
<s_guest_reply_container>, </s_guest_reply_container> : '방명록'의 댓글 리스트를 출력할 영역입니다.
<s_guest_reply_rep>, </s_guest_reply_rep> : '방명록' 댓글 리스트의 반복열입니다
:
: 방명록의 글의 목록에 반복되는 스타일 + admin 아이디 앞에 아이콘
: 글쓴사람 이름
: 글쓴 날짜
: 글 내용
: 답글 삭제 온클릭 이벤트
: 답글 수정 온클릭 이벤트 - 사용 예시
- <s_guest_container>
<div class="guestList"><ol></div>
<s_guest_rep><li id=''></s_guest_rep><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">MODIFY/DELETE</a>
<a href="#" onclick="">REPLY</a>
</span>
<p></p>
<s_guest_reply_container><ul></s_guest_reply_container><s_guest_reply_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">
MODIFY/DELETE </a>
</span>
<p></p>
</s_guest_reply_rep>
</ol>
</s_guest_container>
2-6. 공지사항 글
- 이미지 보기

- 사용 치환자
- <s_notice_rep>, </s_notice_rep> : '공지사항'이 출력되는 영역입니다
: '공지사항'에 등록된 글의 고유 주소
: 글 제목
: 글쓴 날짜
: 본문 내용
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_notice_rep>
<div class="entryNotice"><div class="titleWrap"></div><h2><a href=""></a></h2></div>
<span class="date"> </span>
<div class="article"></div>
</s_notice_rep>
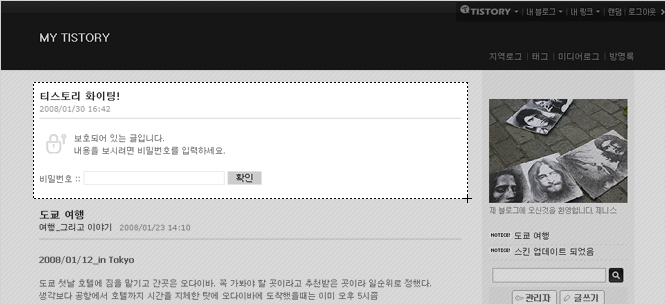
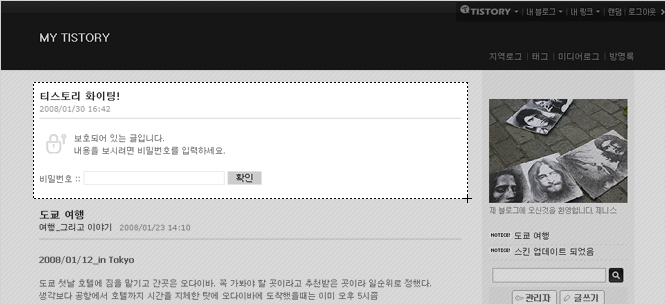
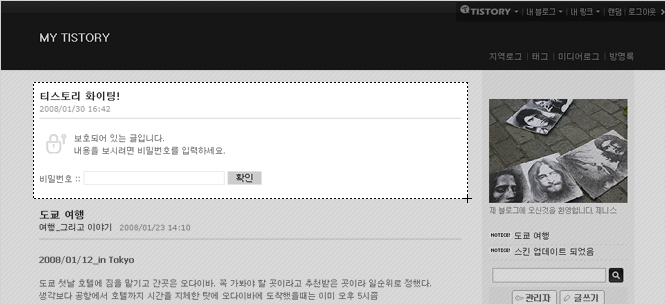
2-7. 보호 글
- 이미지 보기

- 사용 치환자
- <s_article_protected>, </s_article_protected> : '보호글'이 출력되는 영역입니다
/194 : 보호글의 고유 주소
티스토리 치환자... : 보호글의 제목
2011. 7. 3. 09:16 : 글쓴 날짜
entry194password : 보호글의 비밀번호 텍스트 박스의 Id값(label 사용 용도)
{reloadEntry(194);return false;} : 보호글의 비밀번호를 입력하고 엔터키나 확인버튼을 눌렀을 때 실행될 자바스크립트 코드가 들어갑니다.
전기매니아 : 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_article_protected>
<div class="entryProtected"></s_article_protected><h2><a href="/194">티스토리 치환자...</a></h2></div>
<span class="date">2011. 7. 3. 09:16</span>
<p>보호되어 있는 글입니다. 내용을 보시려면 비밀번호를 입력하세요.</p>
<p><label for="entry194password">비밀번호 ::</label>
<input type="password" maxlength="16" id="entry194password" name="entry194password" value="" onkeydown="if (event.keyCode == 13){reloadEntry(194);return false;}" />
<input type="button" class="submit" value="submit" onclick="{reloadEntry(194);return false;}" />
</p>
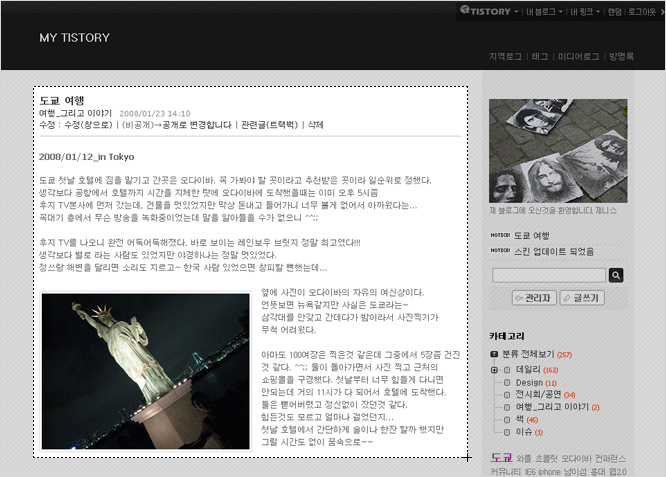
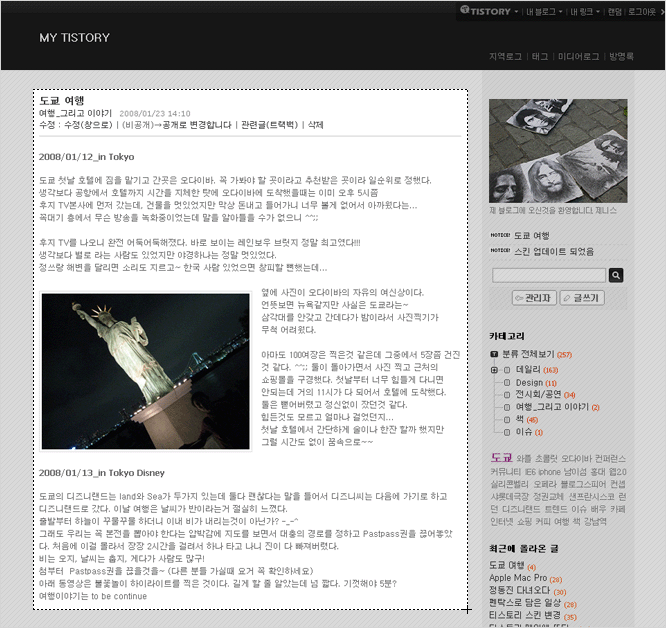
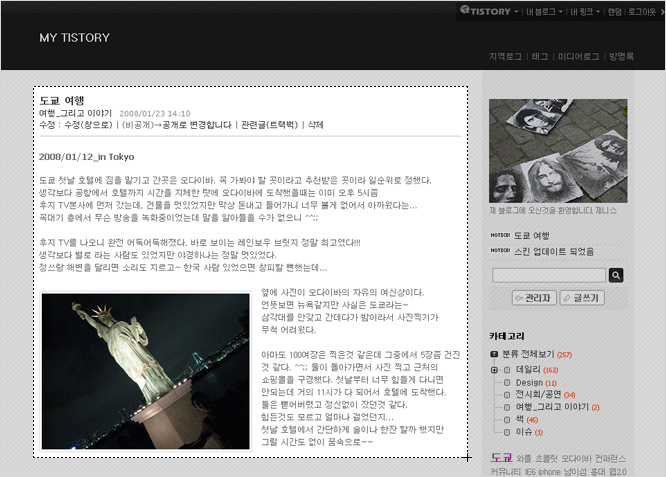
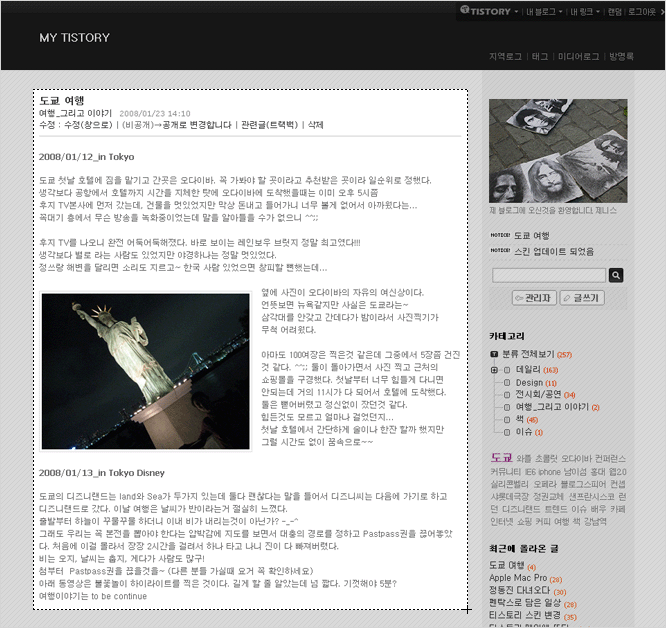
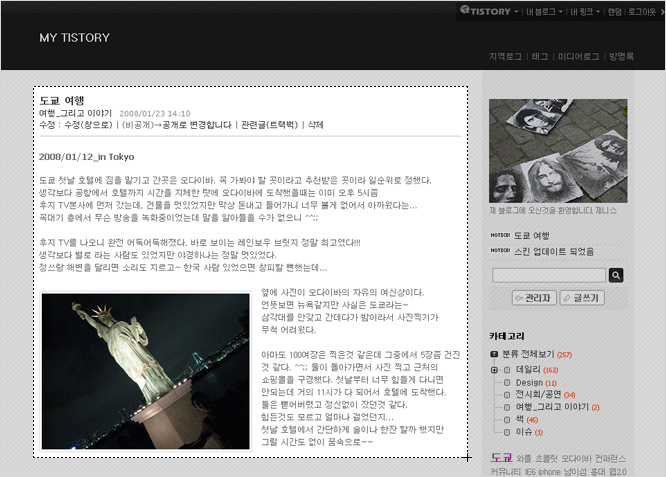
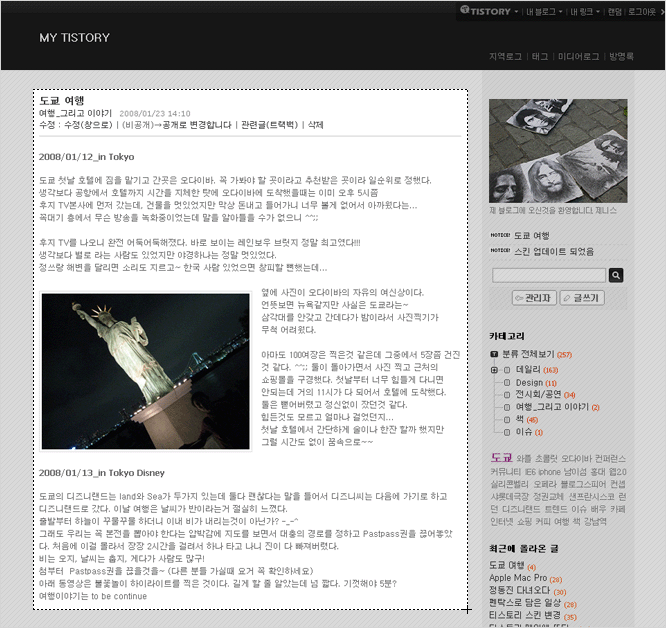
2-8. 글
- 해당영역
- <div class="entry"></div>
- 사용 치환자
- <s_article_rep>, </s_article_rep> : 블로그 글이 출력되는 영역입니다
- 사용 예시
- <s_article_rep>
<div class="entry"> 18. 글
<div class="titleWrap">18-1. 글 제목 | 카테고리 | 작성일 | 글 관리 </div></div>
<div class="article">18-2. 본문 </div>
<div class="tagTrail">18-3. 글 관련 태그 </div>
<div class="actionTrail">18-4. 트랙백 | 댓글 </div>
<div class="trackback">18-5. 트랙백 리스트 </div>
<div class="comment">18-6. 댓글
<div class="commentList">18-6-1. 댓글 리스트 </div></div>
<div class="commentWrite">18-6-2. 댓글 쓰기 </div>
</s_article_rep>
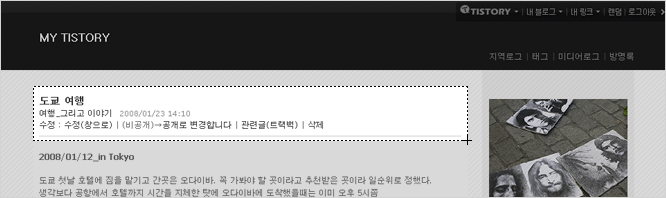
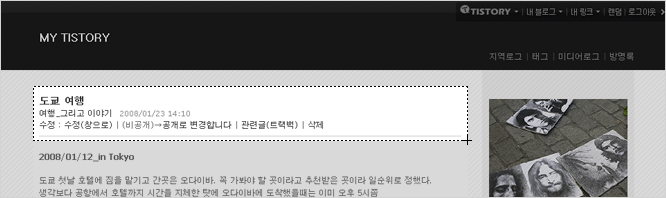
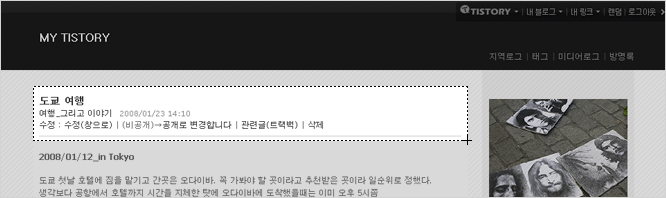
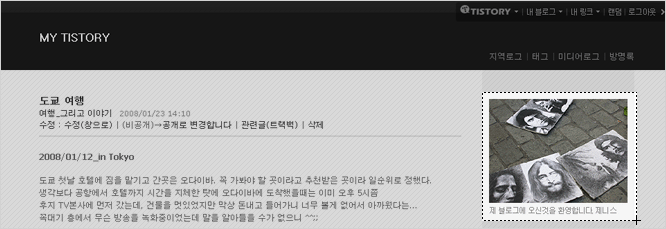
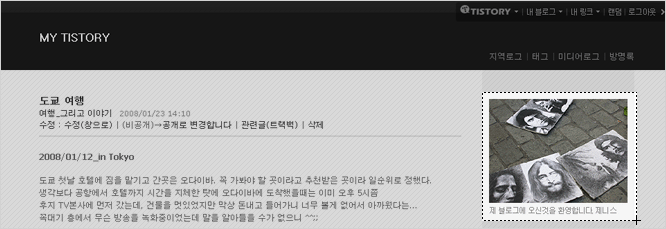
2-8-1. 글 관련 정보 : 글제목, 카테고리, 날짜, 관리자
- 이미지 보기

- 사용 치환자
- /194 : 블로그 글의 고유 주소
티스토리 치환자... : 블로그 제목
/category/Office/OS%20Tip : 카테고리 링크
Office/OS Tip : 카테고리 명
2011. 7. 3. 09:16 : 글쓴 날짜
전기매니아 : 작성자 이름 (*팀블로그용 치환자)
<s_ad_div>, </s_ad_div> : 관리자 로그인시 글 관리 메뉴가 출력되는 영역입니다.
: 수정
: 수정 온클릭 이벤트
: 글의 현재 상태
: 상태 변경 온클릭 이벤트
: 이후 상태
: 트랙백 온클릭 이벤트
: 삭제 온클릭 이벤트 - 사용 예시
- <div class="titleWrap">
<h2><a href="/194">티스토리 치환자...</a></h2></div>
<div class="category"><a href="/category/Office/OS%20Tip">Office/OS Tip</a> </div>
<div class="date">2011. 7. 3. 09:16</div>
<s_ad_div>
<div class="admin"><a href="">수정</a> :</div>
<a href="#" onclick="">수정(창으로)</a> |
()→<a href="#" onclick=""></a> |
<a href="#" onclick="">관련글(트랙백)</a> |
<a href="#" onclick="">삭제</a>
</s_ad_div>
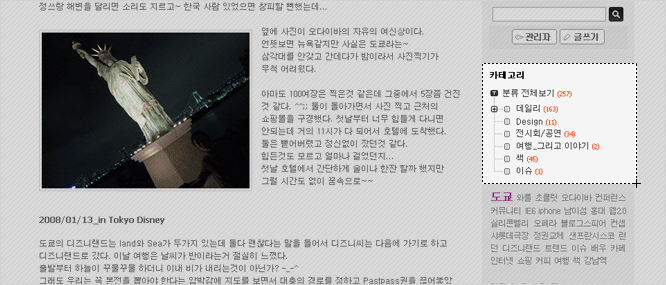
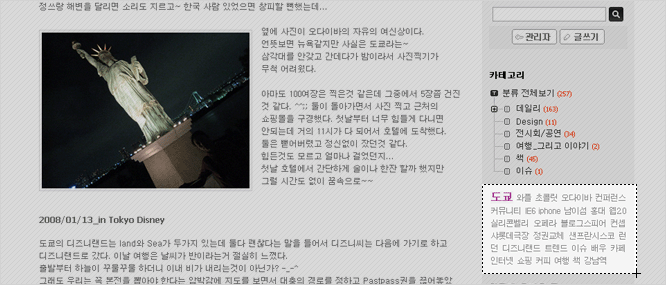
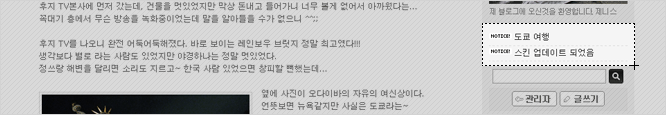
2-8-2. 블로그 글
- 이미지 보기

- 사용 치환자
-
반응형
시작하기 전에
- 브라우저에 블로그 타이틀과 현재 보고 있는 페이지 제목을 나태내 주려면 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<title>전기매니아 :: 티스토리 치환자...</title> - 브라우저에 RSS 버튼을 활성화시키기 위해서는 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<link rel="alternate" type="application/rss+xml" title="전기매니아" href="https://elecmania.tistory.com/rss" /> - 자바스크립트를 지정해줄 영역을 선언하기 위해서 <body>안에 <s_t3></s_t3>를 넣어줘야 합니다.
header 영역
TOP<div id="header"> ... </div>

1-1. 블로그 제목
- 사용 치환자
- https://elecmania.com/ : 블로그 주소
전기매니아 : '관리자 > 환경설정 > 기본설정'에서 입력된 블로그 제목
- 사용 예시
- <h1><a href="https://elecmania.com/">전기매니아</a></h1>
1-2. 블로그 메뉴
- 사용 치환자
https://elecmania.tistory.com/location : 위치로그로 이동할 수 있는 주소
https://elecmania.tistory.com/tag : 태그로그로 이동할 수 있는 주소
https://elecmania.tistory.com/guestbook : 방명록으로 이동할 수 있는 주소- 사용 예시
- <div class="blogMenu">
</div>
<div class="blogMenu"><ul></div><li class="tab_localog"><a href="https://elecmania.tistory.com/location">위치로그</a> </li></ul>
<li class="tab_taglog" ><a href="https://elecmania.tistory.com/tag">태그</a></li>
<li class="tab_guestbook" ><a href="https://elecmania.tistory.com/guestbook">방명록</a></li>
content 영역
TOP<div id="content"> ... </div>
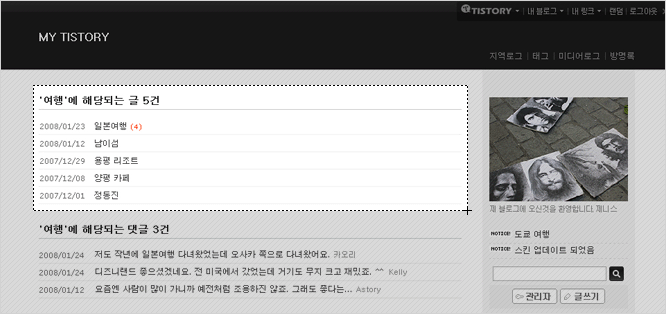
2-1. 검색 결과 리스트
- 사용예

- 사용 치환자
- <s_list>, </s_list> : 검색시 보여줄 글목록을 출력할 영역입니다
<s_list_rep>, </s_list_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 글의 갯수
: 글의 고유 주소
: 글이 작성된 날짜
: 글의 제목
: 댓글 수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_list>
<div class="searchList"><h3>''에 해당되는 글 건</h3></div>
<ol><s_list_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
</s_list_rep>
</s_list>
2-2. 검색 결과 댓글 리스트
- 이미지 보기

- 사용 치환자
- <s_rplist>, </s_rplist> : 검색시 보여줄 댓글목록을 출력할 영역입니다
<s_rplist_rep>, </s_rplist_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 댓글의 갯수
: 댓글의 고유 주소
: 댓글이 달린 날짜
: 댓글 내용의 일부
: 댓글을 쓴 사람의 이름 - 사용 예시
- <s_rplist>
<div class="searchRplist"><h3>''에 해당되는 댓글 건</h3></div>
<ol><s_rplist_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
<span class="name"></span>
</s_rplist_rep>
</s_rplist>
2-3. 위치 로그
- 이미지 보기

- 사용 치환자
- <s_local>, </s_local> : '위치로그'메뉴를 클릭시 보여줄 위치로그를 출력할 영역입니다
<s_local_spot_rep>, </s_local_spot_rep> : '위치로그'의 위치 반복열입니다
: 왼쪽부터의 깊이
: 장소 이름
<s_local_info_rep>, </s_local_info_rep> : '위치로그'의 글의 반복열입니다
: 왼쪽으로부터의 깊이
: 글의 고유 주소
: 글의 제목
: 작성자 이름 (* 팀블로그용 치환자) - 사용 예시
- <s_local>
<div class="localog"><h3>위치로그</h3></div>
<s_local_spot_rep><div class="spot" style="margin-left: px"></s_local_spot_rep></div>
<s_local_info_rep><div class="info" style="margin-left: px"></s_local_info_rep><a href=""></a></div>
</s_local>
2-4. 태그 클라우드
- 이미지 보기

- 사용 치환자
- <s_tag>, </s_tag> : '태그'메뉴를 클릭시 보여줄 태그를 출력할 영역입니다
<s_tag_rep>, </s_tag_rep> : '태그'의 반복열입니다
: 개별 Tag 들에 관련된 글을 출력하기 위한 URL
: Tag Cloud 의 크기나 색깔을 설정할 수 있도록 해줍니다. 총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다
: 태그의 이름 - 사용 예시
- <s_tag>
<div class="taglog"><h3>태그</h3></div>
<ul><s_tag_rep></ul>
<li><a href="" class=""></a></li>
</s_tag_rep>
</s_tag>
2-5. 방명록
- 해당영역
- <div class="guestbook"></div>
- 이미지 보기

- 사용 치환자
- <s_guest>, </s_guest> : '방명록'메뉴를 클릭시 보여줄 방명록을 출력할 영역입니다
- 사용 예시
- <s_guest>
<div class="guestbook"><h3>방명록</h3></div>
<div class="guestWrite">15-1 글쓰기</div>
<div class="guestList">15-2 리스트 </div>
</s_guest>
2-5-1. 방명록 글쓰기
- 사용 치환자
- <s_guest_input_form>, </s_guest_input_form> :
<s_guest_member>, </s_guest_member> :
<s_guest_form>, </s_guest_form> :
: 이름입력 박스 이름
: 이름
: 비밀번호 입력 박스 이름
: 비밀번호
: 홈페이지 입력 박스 이름
: 홈페이지
: 글 내용 입력박스 이름
: 입력 완료 온클릭 이벤트 - 사용 예시
- <s_guest_input_form>
<div class="guestWrite"><s_guest_member></div><s_guest_form></s_guest_member><p></s_guest_form>
<input type="text" name="" value="" /> <label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" /> <label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" name="" value="" /> <label for="homepage"> : 홈페이지 </label>
</p>
<p>
<textarea name="" cols="50" rows="6"></textarea>
</p>
<p>
<input type="submit" value="안부 남기기" onclick=""/>
</p>
</s_guest_input_form>
2-5-2. 방명록 리스트
- 사용 치환자
- <s_guest_container>, </s_guest_container> : 등록된 '방명록' 리스트를 출력할 영역입니다
<s_guest_rep>, </s_guest_rep> : '방명록' 리스트의 반복열입니다
<s_guest_reply_container>, </s_guest_reply_container> : '방명록'의 댓글 리스트를 출력할 영역입니다.
<s_guest_reply_rep>, </s_guest_reply_rep> : '방명록' 댓글 리스트의 반복열입니다
:
: 방명록의 글의 목록에 반복되는 스타일 + admin 아이디 앞에 아이콘
: 글쓴사람 이름
: 글쓴 날짜
: 글 내용
: 답글 삭제 온클릭 이벤트
: 답글 수정 온클릭 이벤트 - 사용 예시
- <s_guest_container>
<div class="guestList"><ol></div>
<s_guest_rep><li id=''></s_guest_rep><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">MODIFY/DELETE</a>
<a href="#" onclick="">REPLY</a>
</span>
<p></p>
<s_guest_reply_container><ul></s_guest_reply_container><s_guest_reply_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">
MODIFY/DELETE </a>
</span>
<p></p>
</s_guest_reply_rep>
</ol>
</s_guest_container>
2-6. 공지사항 글
- 이미지 보기

- 사용 치환자
- <s_notice_rep>, </s_notice_rep> : '공지사항'이 출력되는 영역입니다
: '공지사항'에 등록된 글의 고유 주소
: 글 제목
: 글쓴 날짜
: 본문 내용
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_notice_rep>
<div class="entryNotice"><div class="titleWrap"></div><h2><a href=""></a></h2></div>
<span class="date"> </span>
<div class="article"></div>
</s_notice_rep>
2-7. 보호 글
- 이미지 보기

- 사용 치환자
- <s_article_protected>, </s_article_protected> : '보호글'이 출력되는 영역입니다
: 보호글의 고유 주소
: 보호글의 제목
: 글쓴 날짜
: 보호글의 비밀번호 텍스트 박스의 Id값(label 사용 용도)
: 보호글의 비밀번호를 입력하고 엔터키나 확인버튼을 눌렀을 때 실행될 자바스크립트 코드가 들어갑니다.
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_article_protected>
<div class="entryProtected"></s_article_protected><h2><a href=""></a></h2></div>
<span class="date"></span>
<p>보호되어 있는 글입니다. 내용을 보시려면 비밀번호를 입력하세요.</p>
<p><label for="">비밀번호 ::</label>
<input type="password" maxlength="16" id="" name="" value="" onkeydown="if (event.keyCode == 13)" />
<input type="button" class="submit" value="submit" onclick="" />
</p>
2-8. 글
- 해당영역
- <div class="entry"></div>
- 사용 치환자
- <s_article_rep>, </s_article_rep> : 블로그 글이 출력되는 영역입니다
- 사용 예시
- <s_article_rep>
<div class="entry"> 18. 글
<div class="titleWrap">18-1. 글 제목 | 카테고리 | 작성일 | 글 관리 </div></div>
<div class="article">18-2. 본문 </div>
<div class="tagTrail">18-3. 글 관련 태그 </div>
<div class="actionTrail">18-4. 트랙백 | 댓글 </div>
<div class="trackback">18-5. 트랙백 리스트 </div>
<div class="comment">18-6. 댓글
<div class="commentList">18-6-1. 댓글 리스트 </div></div>
<div class="commentWrite">18-6-2. 댓글 쓰기 </div>
</s_article_rep>
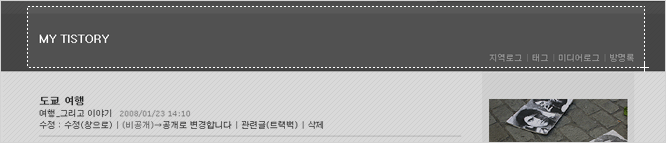
2-8-1. 글 관련 정보 : 글제목, 카테고리, 날짜, 관리자
- 이미지 보기

- 사용 치환자
- : 블로그 글의 고유 주소
: 블로그 제목
: 카테고리 링크
: 카테고리 명
: 글쓴 날짜
: 작성자 이름 (*팀블로그용 치환자)
<s_ad_div>, </s_ad_div> : 관리자 로그인시 글 관리 메뉴가 출력되는 영역입니다.
: 수정
: 수정 온클릭 이벤트
: 글의 현재 상태
: 상태 변경 온클릭 이벤트
: 이후 상태
: 트랙백 온클릭 이벤트
: 삭제 온클릭 이벤트 - 사용 예시
- <div class="titleWrap">
<h2><a href=""></a></h2></div>
<div class="category"><a href=""></a> </div>
<div class="date"></div>
<s_ad_div>
<div class="admin"><a href="">수정</a> :</div>
<a href="#" onclick="">수정(창으로)</a> |
()→<a href="#" onclick=""></a> |
<a href="#" onclick="">관련글(트랙백)</a> |
<a href="#" onclick="">삭제</a>
</s_ad_div>
2-8-2. 블로그 글
- 이미지 보기

- 사용 치환자
- : 블로그 본문 내용
- 사용 예시
- <div class="article">
</div>
2-8-3. 글 관련 태그
- 이미지 보기

- 사용 치환자
- <s_tag_label>, </s_tag_label> : 글과 관련된 태그가 출력되는 영역입니다.
: 태그 반복 출력 - 사용 예시
- <s_tag_label>
<div class="tagTrail"><span class="tagText">TAG </span></div>
</s_tag_label>
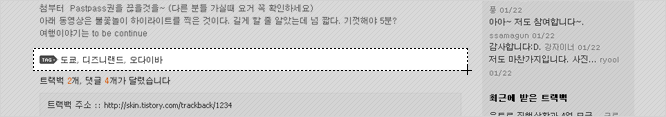
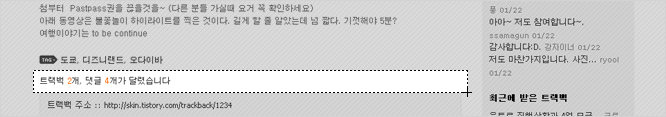
2-8-4. 트랙백과 댓글 보이기/감추기
- 이미지 보기

- 사용 치환자
- <s_tb_count>, </s_tb_count> : 트랙백의 갯수를 출력하는 영역
<s_rp_count>, </s_rp_count> : 댓글의 갯수를 출력하는 영역
: 트랙백을 열고 닫는 온클릭 이벤트
: 도착한 트랙백 수
: 댓글을 열고 닫는 온클릭 이벤트
: 답글 수 - 사용 예시
- <div class="actionTrail">
<a href="#tb" onclick=""></div><s_tb_count></a>
트랙백 <span class="cnt"></span>개
</s_tb_count>
,
<a href="#rp" onclick=""><s_rp_count></a>
댓글 <span class="cnt"></span>개가 달렸습니다.
</s_rp_count>
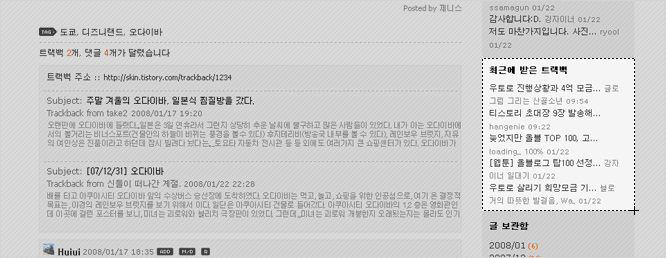
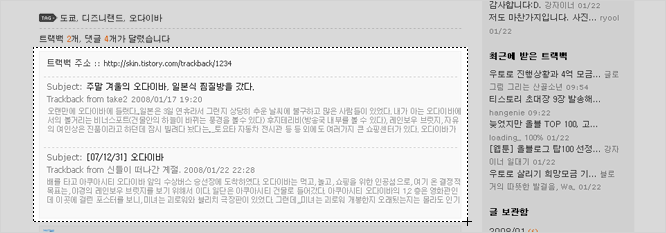
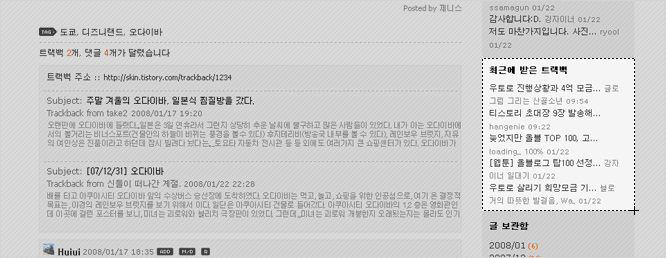
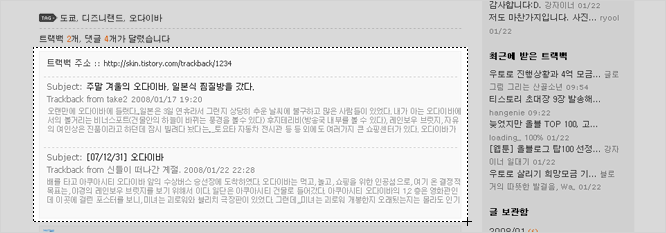
2-8-5. 트랙백
- 이미지 보기

- 사용 치환자
- <s_tb>, </s_tb> : 받은 트랙백이 출력되는 영역입니다
: 이 글의 트랙백 주소
<s_tb_container>, </s_tb_container> :
<s_tb_rep>, </s_tb_rep> : 받은 트랙백을 반복 출력합니다
: 각 트랙백 박스의 id로써, 별개의 트랙백을 구분하기 위해 사용합니다.(자동생성)
: 보낸 트랙백 글의 고유 주소
: 트랙백 제목
: 트랙백 보낸 블로그 주소
: 트랙백 보낸 시간
: 트랙백 삭제 온클릭 이벤트
: 트랙백 본문의 일부 - 사용 예시
- <s_tb>
<div class="trackback"></s_tb><h3>Trackback Address :: </h3></div>
<s_tb_container><ol></s_tb_container><s_tb_rep></ol>
<li id=""><h4>Subject: <a href="" onclick="window.open(this.href); return false" rel="external nofollow"></a></h4></li>
<span class="from">Tracked from <span class="name"> </span> </span>
<span class="date"></span>
<a href="#" onclick="; return false" class="delete"> <span>삭제</span></a>
<p></p>
</s_tb_rep>
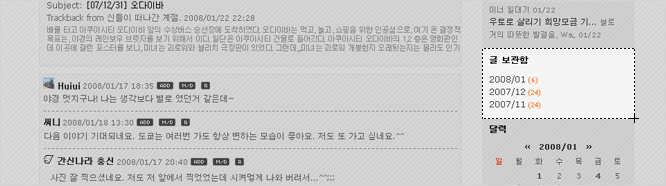
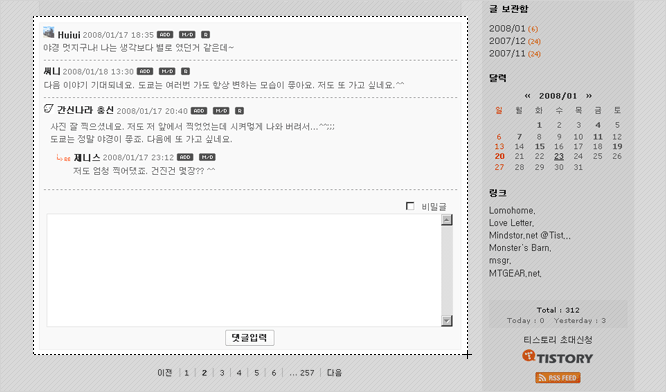
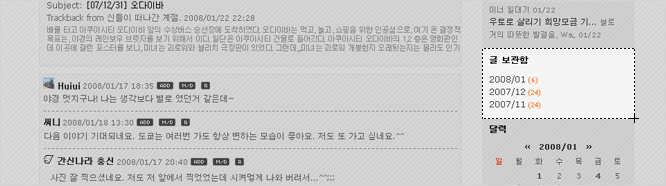
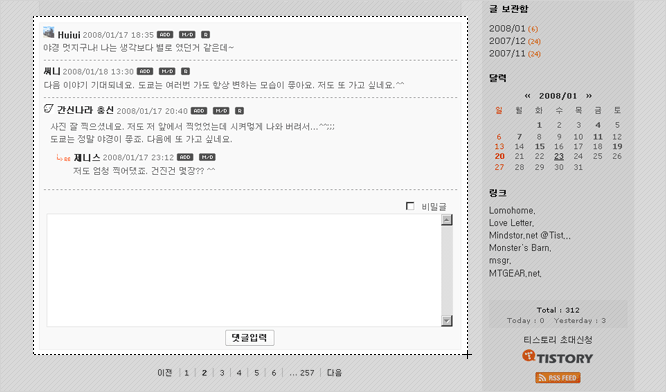
2-8-6. 댓글
- 이미지 보기

- 사용 치환자
- <s_rp>, </s_rp> : 달린 댓글이 출력되는 영역입니다
- 사용 예시
- <s_rp>
<div class="comment"><h3>댓글을 달아 주세요 </h3></div>
<div class="commentList">18-6-1 리스트 </div>
<div class="commentWrite">18-6-2 글쓰기 </div>
</s_rp>
2-8-6-1. 댓글 리스트
- 사용 치환자
- <s_rp_container> , </s_rp_container> : 달린 댓글이 출력되는 영역입니다
<s_rp_rep>, </s_rp_rep> : 댓글이 반복 출력됩니다
<s_rp2_container>, </s_rp2_container> : 댓글에 댓글이 출력되는 영역
<s_rp2_rep>, </s_rp2_rep> : 댓글에 댓글이 반복 출력됩니다
: 전체 코멘트영역을 가리키는 아이디 - (최신 댓글을 클릭했을때 이 위치로 이동)
: 비밀글, 관리자, 일반글에 따른 스타일을 지정하기 위한 치환자
: 댓글 단 사람 이름
: 댓글이 달린 날짜
: 댓글 내용
: 댓글 주소
: 댓글 수정/삭제 온클릭 이벤트
: 댓글에 댓글 달기 온클릭 이벤트 - 사용 예시
- <div class="commentList">
<s_rp_container></div>
<ol><s_rp_rep></ol>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span></a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<a href="#" onclick="" class="write"> <span>댓글쓰기</span></a>
<p></p>
<s_rp2_container>
<ul><s_rp2_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span> </a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<p></p>
</s_rp2_rep>
</s_rp2_container>
</s_rp_rep>
</s_rp_container>
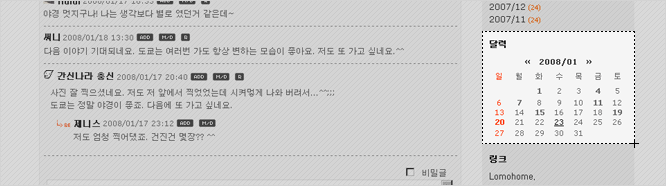
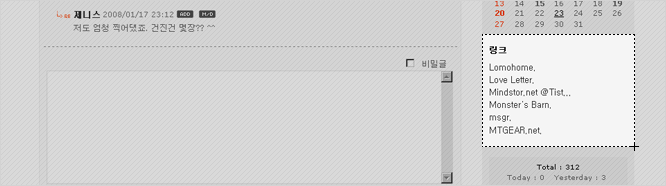
2-8-6-2. 댓글 쓰기
- 사용 치환자
- <s_rp_input_form>, </s_rp_input_form> : 댓글을 달기 위한 입력폼을 출력합니다
<s_rp_member>, </s_rp_member> : 로그인을 하지 않았거나 블로그 소유자가 아닌경우 보여지는 영역
<s_rp_guest>, </s_rp_guest> : 로그인을 하지 않았을경우 보여지는 영역
: 댓글주소: 댓글들을 구분하기위해 사용합니다. 한 화면에 있는 댓글들은 각각 고유의 값을 가지고 있습니다.
: 이름 입력 박스 이름
: 이름 입력
: 비밀번호 입력 박스 이름
:
: 홈페이지 입력 박스 이름
: 홈페이지 입력
: 비밀글 체크박스 이름
: 댓글 입력 박스 이름
: 댓글 입력 온클릭 이벤트 - 사용 예시
- <s_rp_input_form>
<div class="commentWrite"><s_rp_member></div><s_rp_guest></s_rp_member><p></s_rp_guest>
<input type="text" name="" value="" />
<label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" />블로그 관리자일 경우 password field에 미리 비밀번호를 넣어놓기 위해 만들어 놓았던 치환자였으나, 지금은 사용되지 않음.. (현재는 블로그 관리자일 경우 password field가 나타나지 않음.)
<label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" class="homepage" name="" value=""/>
<label for="homepage"> : 홈페이지 </label>
</p>
<p class="secretWrap">
<input type="checkbox" name="" class="checkbox" />
<label for="secret"> 비밀글 </label>
</p>
<p>
<textarea name="" rows="10" cols="50"></textarea>
</p>
<p>
<input type="submit" value="댓글 달기" onclick="" />
</p>
</s_rp_input_form>
2-9. 페이징
- 이미지 보기

- 사용 치환자
- <s_paging>, </s_paging> : 페이지가 출력되는 영역입니다
<s_paging_rep>, </s_paging_rep> : 페이지가 반복 출력됩니다
: 이전 페이지 링크
: 페이지 링크
: 페이지 번호
: 다음 페이지 링크 - 사용 예시
- <s_paging>
<div class="paging"><a class="">◀ PREV </a></div>
<span class="numbox"><s_paging_rep></span><a class="num">[]</a></s_paging_rep>
<a class="">NEXT ▶</a>
</s_paging>
sidebar 영역
TOP- 해당영역
- <div id="sidebar"> </div>
- 사용 치환자
- <s_sidebar>, </s_sidebar> : 사이드바 영역을 나타냅니다
<s_sidebar_element>, </s_sidebar_element> : 관리자 페이지에서 블로그의 사이드바을 드래그앤 드랍으로 구성할수 있도록 각 엘리먼트를 인식시켜주는 역할을 합니다.
<!-- --> : 해당 사이드바나 사이드바 앨리먼트의 제목을 지정합니다. 이 주석은 관리자 페이지에서 각 사이드바나 사이드바 앨리먼트의 타이틀로 표현됩니다. - 사용 예시
- <div id="sidebar">
<s_sidebar>
<!-- 오른쪽 사이드바 --><s_sidebar_element><!-- 카테고리 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!--최근에 올라온 글 --> ... <s_sidebar_element>
.
.
.
<s_sidebar_element><!-- 카운터 -->... <s_sidebar_element><s_sidebar></div>
<!-- 배너 삽입 사이드바 --><s_sidebar_element><!-- 배너 모듈 - 태터툴즈 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!-- 배너모듈 - 올린 --> ... <s_sidebar_element>
<s_sidebar_element><!-- 배너모듈 - RSS Feed -->... <s_sidebar_element>
3-1. 블로그 이미지 와 블로그 설명
- 이미지 보기

- 사용 치환자
- https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D : "관리자 > 환경설정 > 기본설정"의 프로필 이미지를 출력
: "관리자 > 환경설정 > 기본설정"의 블로그 설명을 출력
전기매니아 : "관리자 > 환경설정 > 계정정보"의 필명을 출력 - 사용 예시
- <s_sidebar_element>
<!-- 블로그 정보 --><div class="blogImage"></s_sidebar_element><div class="blogImage"><img src="https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D" alt="" /></div></div>
<div class="blogDesc"> <span class="userID">전기매니아</span></div>
3-2. 공지사항 리스트
- 이미지 보기

- 사용 치환자
- <s_rct_notice>, </s_rct_notice> : 공지사항 리스트를 출력할 영역입니다
<s_rct_notice_rep>, </s_rct_notice_rep> : 공지사항 리스트를 반복 출력합니다
: 공지사항의 고유 주소
: 공지사항의 글 제목 - 사용 예시
- <s_sidebar_element>
<!-- 공지사항 --><s_rct_notice></s_sidebar_element>
<div class="notice"><ul></div><s_rct_notice_rep></ul><li><a href=""></a> </li></s_rct_notice_rep>
</s_rct_notice>
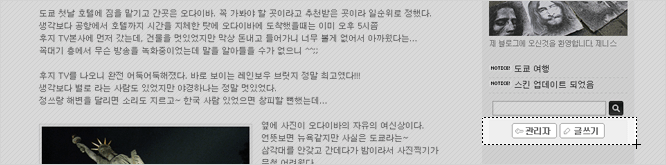
3-3. 관리자 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/manage : 관리자 페이지 주소
- 사용 예시
- <s_sidebar_element>
<!-- 관리자 메뉴 --><div class="adminMenu"></s_sidebar_element>
<ul><li class="tab_admin"><a href="https://elecmania.tistory.com/manage">관리자</a></li></ul>
<li class="tab_write"><a href="https://elecmania.tistory.com/manage/entry/post">글쓰기</a></li>
</div>
3-4. 검색
- 이미지 보기

- 사용 치환자
- <s_search>, </s_search> : 검색 입력폼을 출력할 영역입니다
: 검색어 입력 박스 이름
: 검색어
: 검색 온클릭 이벤트 - 사용 예시
- <s_sidebar_element>
<!-- 검색 -->
<div class="search"></s_sidebar_element>
<s_search><input type="text" name="" value="" onkeypress="if (event.keyCode == 13) { }"/></s_search>
<input value="검색" type="button" onclick="" class="submit"/>
</div>
3-5. 카테고리
- 이미지 보기

- 사용 치환자
: 폴더 형식의 카테고리 분류 전체보기 (375)
분류 전체보기 (375) 전기 (210)
전기 (210) ELECMANIA (71)
ELECMANIA (71) 취미 (35)
취미 (35) Office (59)
Office (59)
: 리스트 형식의 카테고리- 사용 예시
- <s_sidebar_element>
<!-- 카테고리 --><div class="category"> </div></s_sidebar_element>
or.............................
<div class="category"><h3>카테고리</h3></div>
3-6. 태그박스
- 이미지 보기

- 사용 치환자
- <s_random_tags>, </s_random_tags> : 태그를 반복 출력합니다
: 태그에 해당되는 주소
: Tag Cloud 의 크기나 색깔을 설정 (총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다)
: 태그의 이름 - 사용 예시
- <s_sidebar_element>
<!-- 태그 클라우드 --><div class="tagbox"></s_sidebar_element><h3>태그목록</h3></div>
<ul><s_random_tags></ul><li> <a href="" class=""> </a></li></s_random_tags>
3-7. 최근에 올라온 글
- 이미지 보기

- 사용 치환자
- <s_rctps_rep>, </s_rctps_rep> : 최근에 올라온 글을 반복 출력합니다
: 최근글로 이동할 주소
: 최근글의 제목
: 최근글에 달린 댓글 갯수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_sidebar_element>
<!-- 최근에 올라온 글 --><div class="recentPost"></s_sidebar_element><h3>최근에 올라온 글 </h3></div>
<ul><s_rctps_rep></ul><li></s_rctps_rep><a href=""> .</a></li>
<span class="cnt"></span>
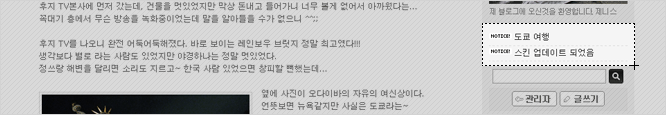
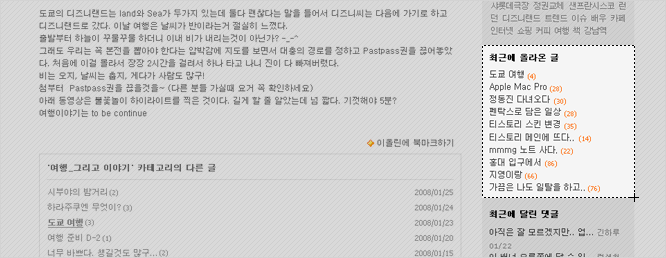
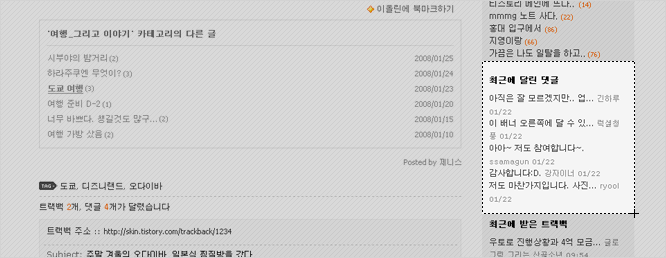
3-8. 최근에 달린 댓글
- 이미지 보기

- 사용 치환자
- <s_rctrp_rep>, </s_rctrp_rep> : 댓글을 반복 출력합니다
: 댓글로 이동할 주소
: 댓글의 본문 일부
: 댓글을 쓴 사람 이름
: 댓글을 쓴 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 달린 댓글 --><div class="recentComment"></s_sidebar_element><h3>최근에 달린 댓글</h3></div>
<ul id="recentComments"><s_rctrp_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rctrp_rep>
3-9. 최근에 받은 트랙백
- 이미지 보기

- 사용 치환자
- <s_rcttb_rep>, </s_rcttb_rep> : 최근에 받는 트랙백을 반복 출력합니다
: 트랙백 주소
: 보내온 트랙백의 본문 일부
: 트랙백을 보내온 사이트 이름
: 트랙백 보낸 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 받은 트랙백 --><div class="recentTrackback"></s_sidebar_element><h3>최근에 받은 트랙백</h3></div>
<ul><s_rcttb_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rcttb_rep>
3-10. 글 보관함
- 이미지 보기

- 사용 치환자
- <s_archive_rep>, </s_archive_rep> : 월별 글 보관함을 출력합니다
: 각 월별 보관함으로 이동할 주소
: 년과 월을출력
: 각 월별에 속한 글의 갯수 - 사용 예시
- <s_sidebar_element>
<!-- 글 보관함 --><div class="archive"></s_sidebar_element><h3>글 보관함</h3></div>
<ul><s_archive_rep></ul>
<li><a href=""> </a></li>
<span class="cnt">()</span>
</s_archive_rep>
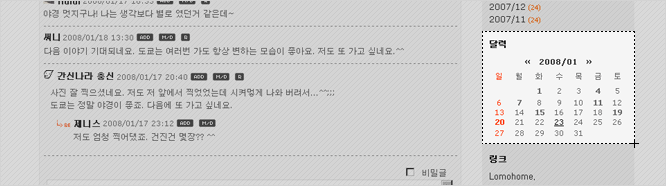
3-11. 달력
- 이미지 보기

- 사용 치환자
: 달력 출력« 2026/01 » 일 월 화 수 목 금 토 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 - 사용 예시
- <s_sidebar_element>
<!-- 달력 --> </s_sidebar_element>
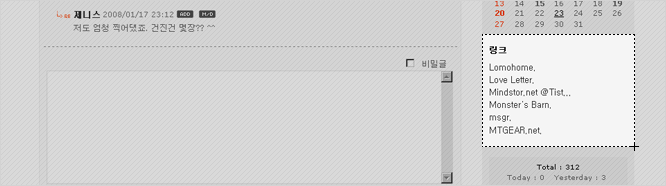
3-12. 링크
- 이미지 보기

- 사용 치환자
- <s_link_rep>, </s_link_rep> : 링크가 반복 출력됩니다
: 사이트로 이동할 주소
: 사이트 이름 - 사용 예시
- <s_sidebar_element>
<!-- 링크 --><div class="link"></s_sidebar_element><h3>링크</h3></div>
<ul><s_link_rep></ul>
<li><a href="" onclick="window.open(this.href); return false"> .</a></li>
</s_link_rep>
3-13. 방문자 수
- 이미지 보기

- 사용 치환자
- : 총 방문자수
: 오늘 방문자수
: 어제 방문자수 - 사용 예시
- <s_sidebar_element>
<!-- 방문자수 --><div class="counter"></s_sidebar_element><span class="total">Total : </span></div>
<span class="today">Today : </span>
<span class="yesterday">Yesterday : </span>
3-14. 티스토리 로고, 구독하기 버튼
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/rss : rss feed 주소
- 사용 예시
- <s_sidebar_element>
<!-- 배너모듈 - 태터툴즈 --><div class="botton"></s_sidebar_element><a href="http://www.tattertools.com" onclick="window.open(this.href); return false"></div>
<img src="./images/tattertools.gif" alt="Tattertools" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - 이올린 --><div class="botton"></s_sidebar_element><a href="http://www.eolin.com" onclick="window.open(this.href); return false"></div>
<img src="http://tattertools.com/images/logo_eolin.gif" alt="Eolin" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - Rss Feed--><div class="botton"></s_sidebar_element><a href="https://elecmania.tistory.com/rss" onclick="window.open(this.href); return false"></div>
<img src="./images/rss.gif" alt="rss"/> </a>
footer 영역
TOP- 해당영역
- <div id="footer"></div>
4-1. 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/location : 지역로그 주소
https://elecmania.tistory.com/tag : 태그로그 주소
https://elecmania.tistory.com/guestbook : 방명록 주소
https://elecmania.tistory.com/manage : 관리자 주소 - 사용 예시
- <div class="menu">
<a href="https://elecmania.tistory.com/location">위치로그</a></div>
<a href="https://elecmania.tistory.com/tag">태그</a>
<a href="https://elecmania.tistory.com/guestbook">방명록</a>
<a href="https://elecmania.tistory.com/manage">관리자</a>
4-2. 저작권 표기
- 사용 치환자
- : 태터툴즈 명
: 태터툴즈의 버전
https://elecmania.com/ : 블로그 주소
전기매니아 : "관리자 > 환경설정 > 계정 정보"의 필명을 출력 - 사용 예시
- <div class="copyright">
<a href="https://elecmania.com/"> 전기매니아</a>’s Blog is powered by <a href="http://tattertools.com" onclick="window.open(this.href); return false"> </a> /</div>
Designed by <a href="http://plyfly.net" onclick="window.open(this.href); return false">plyfly.net</a>
: 블로그 본문 내용반응형 - 브라우저에 블로그 타이틀과 현재 보고 있는 페이지 제목을 나태내 주려면 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
- 사용 예시
- <div class="article">
</div>반응형
시작하기 전에
- 브라우저에 블로그 타이틀과 현재 보고 있는 페이지 제목을 나태내 주려면 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<title>전기매니아 :: 티스토리 치환자...</title> - 브라우저에 RSS 버튼을 활성화시키기 위해서는 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
<link rel="alternate" type="application/rss+xml" title="전기매니아" href="https://elecmania.tistory.com/rss" /> - 자바스크립트를 지정해줄 영역을 선언하기 위해서 <body>안에 <s_t3></s_t3>를 넣어줘야 합니다.
header 영역
TOP<div id="header"> ... </div>

1-1. 블로그 제목
- 사용 치환자
- https://elecmania.com/ : 블로그 주소
전기매니아 : '관리자 > 환경설정 > 기본설정'에서 입력된 블로그 제목
- 사용 예시
- <h1><a href="https://elecmania.com/">전기매니아</a></h1>
1-2. 블로그 메뉴
- 사용 치환자
https://elecmania.tistory.com/location : 위치로그로 이동할 수 있는 주소
https://elecmania.tistory.com/tag : 태그로그로 이동할 수 있는 주소
https://elecmania.tistory.com/guestbook : 방명록으로 이동할 수 있는 주소- 사용 예시
- <div class="blogMenu">
</div>
<div class="blogMenu"><ul></div><li class="tab_localog"><a href="https://elecmania.tistory.com/location">위치로그</a> </li></ul>
<li class="tab_taglog" ><a href="https://elecmania.tistory.com/tag">태그</a></li>
<li class="tab_guestbook" ><a href="https://elecmania.tistory.com/guestbook">방명록</a></li>
content 영역
TOP<div id="content"> ... </div>
2-1. 검색 결과 리스트
- 사용예

- 사용 치환자
- <s_list>, </s_list> : 검색시 보여줄 글목록을 출력할 영역입니다
<s_list_rep>, </s_list_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 글의 갯수
: 글의 고유 주소
: 글이 작성된 날짜
: 글의 제목
: 댓글 수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_list>
<div class="searchList"><h3>''에 해당되는 글 건</h3></div>
<ol><s_list_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
</s_list_rep>
</s_list>
2-2. 검색 결과 댓글 리스트
- 이미지 보기

- 사용 치환자
- <s_rplist>, </s_rplist> : 검색시 보여줄 댓글목록을 출력할 영역입니다
<s_rplist_rep>, </s_rplist_rep> : 글목록을 반복하여 출력하는 기능을 수행합니다
: 검색어
: 검색된 댓글의 갯수
: 댓글의 고유 주소
: 댓글이 달린 날짜
: 댓글 내용의 일부
: 댓글을 쓴 사람의 이름 - 사용 예시
- <s_rplist>
<div class="searchRplist"><h3>''에 해당되는 댓글 건</h3></div>
<ol><s_rplist_rep></ol>
<li><span class="date"></span></li>
<a href=""></a>
<span class="cnt"></span>
<span class="name"></span>
</s_rplist_rep>
</s_rplist>
2-3. 위치 로그
- 이미지 보기

- 사용 치환자
- <s_local>, </s_local> : '위치로그'메뉴를 클릭시 보여줄 위치로그를 출력할 영역입니다
<s_local_spot_rep>, </s_local_spot_rep> : '위치로그'의 위치 반복열입니다
: 왼쪽부터의 깊이
: 장소 이름
<s_local_info_rep>, </s_local_info_rep> : '위치로그'의 글의 반복열입니다
: 왼쪽으로부터의 깊이
: 글의 고유 주소
: 글의 제목
: 작성자 이름 (* 팀블로그용 치환자) - 사용 예시
- <s_local>
<div class="localog"><h3>위치로그</h3></div>
<s_local_spot_rep><div class="spot" style="margin-left: px"></s_local_spot_rep></div>
<s_local_info_rep><div class="info" style="margin-left: px"></s_local_info_rep><a href=""></a></div>
</s_local>
2-4. 태그 클라우드
- 이미지 보기

- 사용 치환자
- <s_tag>, </s_tag> : '태그'메뉴를 클릭시 보여줄 태그를 출력할 영역입니다
<s_tag_rep>, </s_tag_rep> : '태그'의 반복열입니다
: 개별 Tag 들에 관련된 글을 출력하기 위한 URL
: Tag Cloud 의 크기나 색깔을 설정할 수 있도록 해줍니다. 총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다
: 태그의 이름 - 사용 예시
- <s_tag>
<div class="taglog"><h3>태그</h3></div>
<ul><s_tag_rep></ul>
<li><a href="" class=""></a></li>
</s_tag_rep>
</s_tag>
2-5. 방명록
- 해당영역
- <div class="guestbook"></div>
- 이미지 보기

- 사용 치환자
- <s_guest>, </s_guest> : '방명록'메뉴를 클릭시 보여줄 방명록을 출력할 영역입니다
- 사용 예시
- <s_guest>
<div class="guestbook"><h3>방명록</h3></div>
<div class="guestWrite">15-1 글쓰기</div>
<div class="guestList">15-2 리스트 </div>
</s_guest>
2-5-1. 방명록 글쓰기
- 사용 치환자
- <s_guest_input_form>, </s_guest_input_form> :
<s_guest_member>, </s_guest_member> :
<s_guest_form>, </s_guest_form> :
: 이름입력 박스 이름
: 이름
: 비밀번호 입력 박스 이름
: 비밀번호
: 홈페이지 입력 박스 이름
: 홈페이지
: 글 내용 입력박스 이름
: 입력 완료 온클릭 이벤트 - 사용 예시
- <s_guest_input_form>
<div class="guestWrite"><s_guest_member></div><s_guest_form></s_guest_member><p></s_guest_form>
<input type="text" name="" value="" /> <label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" /> <label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" name="" value="" /> <label for="homepage"> : 홈페이지 </label>
</p>
<p>
<textarea name="" cols="50" rows="6"></textarea>
</p>
<p>
<input type="submit" value="안부 남기기" onclick=""/>
</p>
</s_guest_input_form>
2-5-2. 방명록 리스트
- 사용 치환자
- <s_guest_container>, </s_guest_container> : 등록된 '방명록' 리스트를 출력할 영역입니다
<s_guest_rep>, </s_guest_rep> : '방명록' 리스트의 반복열입니다
<s_guest_reply_container>, </s_guest_reply_container> : '방명록'의 댓글 리스트를 출력할 영역입니다.
<s_guest_reply_rep>, </s_guest_reply_rep> : '방명록' 댓글 리스트의 반복열입니다
:
: 방명록의 글의 목록에 반복되는 스타일 + admin 아이디 앞에 아이콘
: 글쓴사람 이름
: 글쓴 날짜
: 글 내용
: 답글 삭제 온클릭 이벤트
: 답글 수정 온클릭 이벤트 - 사용 예시
- <s_guest_container>
<div class="guestList"><ol></div>
<s_guest_rep><li id=''></s_guest_rep><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">MODIFY/DELETE</a>
<a href="#" onclick="">REPLY</a>
</span>
<p></p>
<s_guest_reply_container><ul></s_guest_reply_container><s_guest_reply_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control">
<a href="#" onclick="">
MODIFY/DELETE </a>
</span>
<p></p>
</s_guest_reply_rep>
</ol>
</s_guest_container>
2-6. 공지사항 글
- 이미지 보기

- 사용 치환자
- <s_notice_rep>, </s_notice_rep> : '공지사항'이 출력되는 영역입니다
: '공지사항'에 등록된 글의 고유 주소
: 글 제목
: 글쓴 날짜
: 본문 내용
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_notice_rep>
<div class="entryNotice"><div class="titleWrap"></div><h2><a href=""></a></h2></div>
<span class="date"> </span>
<div class="article"></div>
</s_notice_rep>
2-7. 보호 글
- 이미지 보기

- 사용 치환자
- <s_article_protected>, </s_article_protected> : '보호글'이 출력되는 영역입니다
: 보호글의 고유 주소
: 보호글의 제목
: 글쓴 날짜
: 보호글의 비밀번호 텍스트 박스의 Id값(label 사용 용도)
: 보호글의 비밀번호를 입력하고 엔터키나 확인버튼을 눌렀을 때 실행될 자바스크립트 코드가 들어갑니다.
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_article_protected>
<div class="entryProtected"></s_article_protected><h2><a href=""></a></h2></div>
<span class="date"></span>
<p>보호되어 있는 글입니다. 내용을 보시려면 비밀번호를 입력하세요.</p>
<p><label for="">비밀번호 ::</label>
<input type="password" maxlength="16" id="" name="" value="" onkeydown="if (event.keyCode == 13)" />
<input type="button" class="submit" value="submit" onclick="" />
</p>
2-8. 글
- 해당영역
- <div class="entry"></div>
- 사용 치환자
- <s_article_rep>, </s_article_rep> : 블로그 글이 출력되는 영역입니다
- 사용 예시
- <s_article_rep>
<div class="entry"> 18. 글
<div class="titleWrap">18-1. 글 제목 | 카테고리 | 작성일 | 글 관리 </div></div>
<div class="article">18-2. 본문 </div>
<div class="tagTrail">18-3. 글 관련 태그 </div>
<div class="actionTrail">18-4. 트랙백 | 댓글 </div>
<div class="trackback">18-5. 트랙백 리스트 </div>
<div class="comment">18-6. 댓글
<div class="commentList">18-6-1. 댓글 리스트 </div></div>
<div class="commentWrite">18-6-2. 댓글 쓰기 </div>
</s_article_rep>
2-8-1. 글 관련 정보 : 글제목, 카테고리, 날짜, 관리자
- 이미지 보기

- 사용 치환자
- : 블로그 글의 고유 주소
: 블로그 제목
: 카테고리 링크
: 카테고리 명
: 글쓴 날짜
: 작성자 이름 (*팀블로그용 치환자)
<s_ad_div>, </s_ad_div> : 관리자 로그인시 글 관리 메뉴가 출력되는 영역입니다.
: 수정
: 수정 온클릭 이벤트
: 글의 현재 상태
: 상태 변경 온클릭 이벤트
: 이후 상태
: 트랙백 온클릭 이벤트
: 삭제 온클릭 이벤트 - 사용 예시
- <div class="titleWrap">
<h2><a href=""></a></h2></div>
<div class="category"><a href=""></a> </div>
<div class="date"></div>
<s_ad_div>
<div class="admin"><a href="">수정</a> :</div>
<a href="#" onclick="">수정(창으로)</a> |
()→<a href="#" onclick=""></a> |
<a href="#" onclick="">관련글(트랙백)</a> |
<a href="#" onclick="">삭제</a>
</s_ad_div>
2-8-2. 블로그 글
- 이미지 보기

- 사용 치환자
- : 블로그 본문 내용
- 사용 예시
- <div class="article">
</div>
2-8-3. 글 관련 태그
- 이미지 보기

- 사용 치환자
- <s_tag_label>, </s_tag_label> : 글과 관련된 태그가 출력되는 영역입니다.
: 태그 반복 출력 - 사용 예시
- <s_tag_label>
<div class="tagTrail"><span class="tagText">TAG </span></div>
</s_tag_label>
2-8-4. 트랙백과 댓글 보이기/감추기
- 이미지 보기

- 사용 치환자
- <s_tb_count>, </s_tb_count> : 트랙백의 갯수를 출력하는 영역
<s_rp_count>, </s_rp_count> : 댓글의 갯수를 출력하는 영역
: 트랙백을 열고 닫는 온클릭 이벤트
: 도착한 트랙백 수
: 댓글을 열고 닫는 온클릭 이벤트
: 답글 수 - 사용 예시
- <div class="actionTrail">
<a href="#tb" onclick=""></div><s_tb_count></a>
트랙백 <span class="cnt"></span>개
</s_tb_count>
,
<a href="#rp" onclick=""><s_rp_count></a>
댓글 <span class="cnt"></span>개가 달렸습니다.
</s_rp_count>
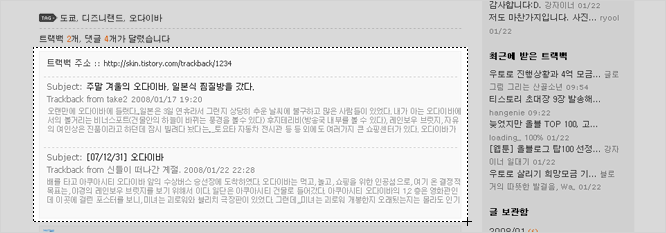
2-8-5. 트랙백
- 이미지 보기

- 사용 치환자
- <s_tb>, </s_tb> : 받은 트랙백이 출력되는 영역입니다
: 이 글의 트랙백 주소
<s_tb_container>, </s_tb_container> :
<s_tb_rep>, </s_tb_rep> : 받은 트랙백을 반복 출력합니다
: 각 트랙백 박스의 id로써, 별개의 트랙백을 구분하기 위해 사용합니다.(자동생성)
: 보낸 트랙백 글의 고유 주소
: 트랙백 제목
: 트랙백 보낸 블로그 주소
: 트랙백 보낸 시간
: 트랙백 삭제 온클릭 이벤트
: 트랙백 본문의 일부 - 사용 예시
- <s_tb>
<div class="trackback"></s_tb><h3>Trackback Address :: </h3></div>
<s_tb_container><ol></s_tb_container><s_tb_rep></ol>
<li id=""><h4>Subject: <a href="" onclick="window.open(this.href); return false" rel="external nofollow"></a></h4></li>
<span class="from">Tracked from <span class="name"> </span> </span>
<span class="date"></span>
<a href="#" onclick="; return false" class="delete"> <span>삭제</span></a>
<p></p>
</s_tb_rep>
2-8-6. 댓글
- 이미지 보기

- 사용 치환자
- <s_rp>, </s_rp> : 달린 댓글이 출력되는 영역입니다
- 사용 예시
- <s_rp>
<div class="comment"><h3>댓글을 달아 주세요 </h3></div>
<div class="commentList">18-6-1 리스트 </div>
<div class="commentWrite">18-6-2 글쓰기 </div>
</s_rp>
2-8-6-1. 댓글 리스트
- 사용 치환자
- <s_rp_container> , </s_rp_container> : 달린 댓글이 출력되는 영역입니다
<s_rp_rep>, </s_rp_rep> : 댓글이 반복 출력됩니다
<s_rp2_container>, </s_rp2_container> : 댓글에 댓글이 출력되는 영역
<s_rp2_rep>, </s_rp2_rep> : 댓글에 댓글이 반복 출력됩니다
: 전체 코멘트영역을 가리키는 아이디 - (최신 댓글을 클릭했을때 이 위치로 이동)
: 비밀글, 관리자, 일반글에 따른 스타일을 지정하기 위한 치환자
: 댓글 단 사람 이름
: 댓글이 달린 날짜
: 댓글 내용
: 댓글 주소
: 댓글 수정/삭제 온클릭 이벤트
: 댓글에 댓글 달기 온클릭 이벤트 - 사용 예시
- <div class="commentList">
<s_rp_container></div>
<ol><s_rp_rep></ol>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span></a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<a href="#" onclick="" class="write"> <span>댓글쓰기</span></a>
<p></p>
<s_rp2_container>
<ul><s_rp2_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span> </a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<p></p>
</s_rp2_rep>
</s_rp2_container>
</s_rp_rep>
</s_rp_container>
2-8-6-2. 댓글 쓰기
- 사용 치환자
- <s_rp_input_form>, </s_rp_input_form> : 댓글을 달기 위한 입력폼을 출력합니다
<s_rp_member>, </s_rp_member> : 로그인을 하지 않았거나 블로그 소유자가 아닌경우 보여지는 영역
<s_rp_guest>, </s_rp_guest> : 로그인을 하지 않았을경우 보여지는 영역
: 댓글주소: 댓글들을 구분하기위해 사용합니다. 한 화면에 있는 댓글들은 각각 고유의 값을 가지고 있습니다.
: 이름 입력 박스 이름
: 이름 입력
: 비밀번호 입력 박스 이름
:
: 홈페이지 입력 박스 이름
: 홈페이지 입력
: 비밀글 체크박스 이름
: 댓글 입력 박스 이름
: 댓글 입력 온클릭 이벤트 - 사용 예시
- <s_rp_input_form>
<div class="commentWrite"><s_rp_member></div><s_rp_guest></s_rp_member><p></s_rp_guest>
<input type="text" name="" value="" />
<label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" />블로그 관리자일 경우 password field에 미리 비밀번호를 넣어놓기 위해 만들어 놓았던 치환자였으나, 지금은 사용되지 않음.. (현재는 블로그 관리자일 경우 password field가 나타나지 않음.)
<label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" class="homepage" name="" value=""/>
<label for="homepage"> : 홈페이지 </label>
</p>
<p class="secretWrap">
<input type="checkbox" name="" class="checkbox" />
<label for="secret"> 비밀글 </label>
</p>
<p>
<textarea name="" rows="10" cols="50"></textarea>
</p>
<p>
<input type="submit" value="댓글 달기" onclick="" />
</p>
</s_rp_input_form>
2-9. 페이징
- 이미지 보기

- 사용 치환자
- <s_paging>, </s_paging> : 페이지가 출력되는 영역입니다
<s_paging_rep>, </s_paging_rep> : 페이지가 반복 출력됩니다
: 이전 페이지 링크
: 페이지 링크
: 페이지 번호
: 다음 페이지 링크 - 사용 예시
- <s_paging>
<div class="paging"><a class="">◀ PREV </a></div>
<span class="numbox"><s_paging_rep></span><a class="num">[]</a></s_paging_rep>
<a class="">NEXT ▶</a>
</s_paging>
sidebar 영역
TOP- 해당영역
- <div id="sidebar"> </div>
- 사용 치환자
- <s_sidebar>, </s_sidebar> : 사이드바 영역을 나타냅니다
<s_sidebar_element>, </s_sidebar_element> : 관리자 페이지에서 블로그의 사이드바을 드래그앤 드랍으로 구성할수 있도록 각 엘리먼트를 인식시켜주는 역할을 합니다.
<!-- --> : 해당 사이드바나 사이드바 앨리먼트의 제목을 지정합니다. 이 주석은 관리자 페이지에서 각 사이드바나 사이드바 앨리먼트의 타이틀로 표현됩니다. - 사용 예시
- <div id="sidebar">
<s_sidebar>
<!-- 오른쪽 사이드바 --><s_sidebar_element><!-- 카테고리 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!--최근에 올라온 글 --> ... <s_sidebar_element>
.
.
.
<s_sidebar_element><!-- 카운터 -->... <s_sidebar_element><s_sidebar></div>
<!-- 배너 삽입 사이드바 --><s_sidebar_element><!-- 배너 모듈 - 태터툴즈 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!-- 배너모듈 - 올린 --> ... <s_sidebar_element>
<s_sidebar_element><!-- 배너모듈 - RSS Feed -->... <s_sidebar_element>
3-1. 블로그 이미지 와 블로그 설명
- 이미지 보기

- 사용 치환자
- https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D : "관리자 > 환경설정 > 기본설정"의 프로필 이미지를 출력
: "관리자 > 환경설정 > 기본설정"의 블로그 설명을 출력
전기매니아 : "관리자 > 환경설정 > 계정정보"의 필명을 출력 - 사용 예시
- <s_sidebar_element>
<!-- 블로그 정보 --><div class="blogImage"></s_sidebar_element><div class="blogImage"><img src="https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D" alt="" /></div></div>
<div class="blogDesc"> <span class="userID">전기매니아</span></div>
3-2. 공지사항 리스트
- 이미지 보기

- 사용 치환자
- <s_rct_notice>, </s_rct_notice> : 공지사항 리스트를 출력할 영역입니다
<s_rct_notice_rep>, </s_rct_notice_rep> : 공지사항 리스트를 반복 출력합니다
: 공지사항의 고유 주소
: 공지사항의 글 제목 - 사용 예시
- <s_sidebar_element>
<!-- 공지사항 --><s_rct_notice></s_sidebar_element>
<div class="notice"><ul></div><s_rct_notice_rep></ul><li><a href=""></a> </li></s_rct_notice_rep>
</s_rct_notice>
3-3. 관리자 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/manage : 관리자 페이지 주소
- 사용 예시
- <s_sidebar_element>
<!-- 관리자 메뉴 --><div class="adminMenu"></s_sidebar_element>
<ul><li class="tab_admin"><a href="https://elecmania.tistory.com/manage">관리자</a></li></ul>
<li class="tab_write"><a href="https://elecmania.tistory.com/manage/entry/post">글쓰기</a></li>
</div>
3-4. 검색
- 이미지 보기

- 사용 치환자
- <s_search>, </s_search> : 검색 입력폼을 출력할 영역입니다
: 검색어 입력 박스 이름
: 검색어
: 검색 온클릭 이벤트 - 사용 예시
- <s_sidebar_element>
<!-- 검색 -->
<div class="search"></s_sidebar_element>
<s_search><input type="text" name="" value="" onkeypress="if (event.keyCode == 13) { }"/></s_search>
<input value="검색" type="button" onclick="" class="submit"/>
</div>
3-5. 카테고리
- 이미지 보기

- 사용 치환자
: 폴더 형식의 카테고리 분류 전체보기 (375)
분류 전체보기 (375) 전기 (210)
전기 (210) ELECMANIA (71)
ELECMANIA (71) 취미 (35)
취미 (35) Office (59)
Office (59)
: 리스트 형식의 카테고리- 사용 예시
- <s_sidebar_element>
<!-- 카테고리 --><div class="category"> </div></s_sidebar_element>
or.............................
<div class="category"><h3>카테고리</h3></div>
3-6. 태그박스
- 이미지 보기

- 사용 치환자
- <s_random_tags>, </s_random_tags> : 태그를 반복 출력합니다
: 태그에 해당되는 주소
: Tag Cloud 의 크기나 색깔을 설정 (총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다)
: 태그의 이름 - 사용 예시
- <s_sidebar_element>
<!-- 태그 클라우드 --><div class="tagbox"></s_sidebar_element><h3>태그목록</h3></div>
<ul><s_random_tags></ul><li> <a href="" class=""> </a></li></s_random_tags>
3-7. 최근에 올라온 글
- 이미지 보기

- 사용 치환자
- <s_rctps_rep>, </s_rctps_rep> : 최근에 올라온 글을 반복 출력합니다
: 최근글로 이동할 주소
: 최근글의 제목
: 최근글에 달린 댓글 갯수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_sidebar_element>
<!-- 최근에 올라온 글 --><div class="recentPost"></s_sidebar_element><h3>최근에 올라온 글 </h3></div>
<ul><s_rctps_rep></ul><li></s_rctps_rep><a href=""> .</a></li>
<span class="cnt"></span>
3-8. 최근에 달린 댓글
- 이미지 보기

- 사용 치환자
- <s_rctrp_rep>, </s_rctrp_rep> : 댓글을 반복 출력합니다
: 댓글로 이동할 주소
: 댓글의 본문 일부
: 댓글을 쓴 사람 이름
: 댓글을 쓴 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 달린 댓글 --><div class="recentComment"></s_sidebar_element><h3>최근에 달린 댓글</h3></div>
<ul id="recentComments"><s_rctrp_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rctrp_rep>
3-9. 최근에 받은 트랙백
- 이미지 보기

- 사용 치환자
- <s_rcttb_rep>, </s_rcttb_rep> : 최근에 받는 트랙백을 반복 출력합니다
: 트랙백 주소
: 보내온 트랙백의 본문 일부
: 트랙백을 보내온 사이트 이름
: 트랙백 보낸 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 받은 트랙백 --><div class="recentTrackback"></s_sidebar_element><h3>최근에 받은 트랙백</h3></div>
<ul><s_rcttb_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rcttb_rep>
3-10. 글 보관함
- 이미지 보기

- 사용 치환자
- <s_archive_rep>, </s_archive_rep> : 월별 글 보관함을 출력합니다
: 각 월별 보관함으로 이동할 주소
: 년과 월을출력
: 각 월별에 속한 글의 갯수 - 사용 예시
- <s_sidebar_element>
<!-- 글 보관함 --><div class="archive"></s_sidebar_element><h3>글 보관함</h3></div>
<ul><s_archive_rep></ul>
<li><a href=""> </a></li>
<span class="cnt">()</span>
</s_archive_rep>
3-11. 달력
- 이미지 보기

- 사용 치환자
: 달력 출력« 2026/01 » 일 월 화 수 목 금 토 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 - 사용 예시
- <s_sidebar_element>
<!-- 달력 --> </s_sidebar_element>
3-12. 링크
- 이미지 보기

- 사용 치환자
- <s_link_rep>, </s_link_rep> : 링크가 반복 출력됩니다
: 사이트로 이동할 주소
: 사이트 이름 - 사용 예시
- <s_sidebar_element>
<!-- 링크 --><div class="link"></s_sidebar_element><h3>링크</h3></div>
<ul><s_link_rep></ul>
<li><a href="" onclick="window.open(this.href); return false"> .</a></li>
</s_link_rep>
3-13. 방문자 수
- 이미지 보기

- 사용 치환자
- : 총 방문자수
: 오늘 방문자수
: 어제 방문자수 - 사용 예시
- <s_sidebar_element>
<!-- 방문자수 --><div class="counter"></s_sidebar_element><span class="total">Total : </span></div>
<span class="today">Today : </span>
<span class="yesterday">Yesterday : </span>
3-14. 티스토리 로고, 구독하기 버튼
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/rss : rss feed 주소
- 사용 예시
- <s_sidebar_element>
<!-- 배너모듈 - 태터툴즈 --><div class="botton"></s_sidebar_element><a href="http://www.tattertools.com" onclick="window.open(this.href); return false"></div>
<img src="./images/tattertools.gif" alt="Tattertools" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - 이올린 --><div class="botton"></s_sidebar_element><a href="http://www.eolin.com" onclick="window.open(this.href); return false"></div>
<img src="http://tattertools.com/images/logo_eolin.gif" alt="Eolin" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - Rss Feed--><div class="botton"></s_sidebar_element><a href="https://elecmania.tistory.com/rss" onclick="window.open(this.href); return false"></div>
<img src="./images/rss.gif" alt="rss"/> </a>
footer 영역
TOP- 해당영역
- <div id="footer"></div>
4-1. 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/location : 지역로그 주소
https://elecmania.tistory.com/tag : 태그로그 주소
https://elecmania.tistory.com/guestbook : 방명록 주소
https://elecmania.tistory.com/manage : 관리자 주소 - 사용 예시
- <div class="menu">
<a href="https://elecmania.tistory.com/location">위치로그</a></div>
<a href="https://elecmania.tistory.com/tag">태그</a>
<a href="https://elecmania.tistory.com/guestbook">방명록</a>
<a href="https://elecmania.tistory.com/manage">관리자</a>
4-2. 저작권 표기
- 사용 치환자
- : 태터툴즈 명
: 태터툴즈의 버전
https://elecmania.com/ : 블로그 주소
전기매니아 : "관리자 > 환경설정 > 계정 정보"의 필명을 출력 - 사용 예시
- <div class="copyright">
<a href="https://elecmania.com/"> 전기매니아</a>’s Blog is powered by <a href="http://tattertools.com" onclick="window.open(this.href); return false"> </a> /</div>
Designed by <a href="http://plyfly.net" onclick="window.open(this.href); return false">plyfly.net</a>
반응형 - 브라우저에 블로그 타이틀과 현재 보고 있는 페이지 제목을 나태내 주려면 다음과 같은 코드를 <head> </head> 태그 안에 넣어주면 됩니다.
2-8-3. 글 관련 태그
- 이미지 보기

- 사용 치환자
- <s_tag_label>, </s_tag_label> : 글과 관련된 태그가 출력되는 영역입니다.
: 태그 반복 출력 - 사용 예시
- <s_tag_label>
<div class="tagTrail"><span class="tagText">TAG </span></div>
</s_tag_label>
2-8-4. 트랙백과 댓글 보이기/감추기
- 이미지 보기

- 사용 치환자
- <s_tb_count>, </s_tb_count> : 트랙백의 갯수를 출력하는 영역
<s_rp_count>, </s_rp_count> : 댓글의 갯수를 출력하는 영역
: 트랙백을 열고 닫는 온클릭 이벤트
: 도착한 트랙백 수
: 댓글을 열고 닫는 온클릭 이벤트
0 : 답글 수 - 사용 예시
- <div class="actionTrail">
<a href="#tb" onclick=""></div><s_tb_count></a>
트랙백 <span class="cnt"></span>개
</s_tb_count>
,
<a href="#rp" onclick=""><s_rp_count></a>
댓글 <span class="cnt">0</span>개가 달렸습니다.
</s_rp_count>
2-8-5. 트랙백
- 이미지 보기

- 사용 치환자
- <s_tb>, </s_tb> : 받은 트랙백이 출력되는 영역입니다
: 이 글의 트랙백 주소
<s_tb_container>, </s_tb_container> :
<s_tb_rep>, </s_tb_rep> : 받은 트랙백을 반복 출력합니다
: 각 트랙백 박스의 id로써, 별개의 트랙백을 구분하기 위해 사용합니다.(자동생성)
: 보낸 트랙백 글의 고유 주소
: 트랙백 제목
: 트랙백 보낸 블로그 주소
: 트랙백 보낸 시간
: 트랙백 삭제 온클릭 이벤트
: 트랙백 본문의 일부 - 사용 예시
- <s_tb>
<div class="trackback"></s_tb><h3>Trackback Address :: </h3></div>
<s_tb_container><ol></s_tb_container><s_tb_rep></ol>
<li id=""><h4>Subject: <a href="" onclick="window.open(this.href); return false" rel="external nofollow"></a></h4></li>
<span class="from">Tracked from <span class="name"> </span> </span>
<span class="date"></span>
<a href="#" onclick="; return false" class="delete"> <span>삭제</span></a>
<p></p>
</s_tb_rep>
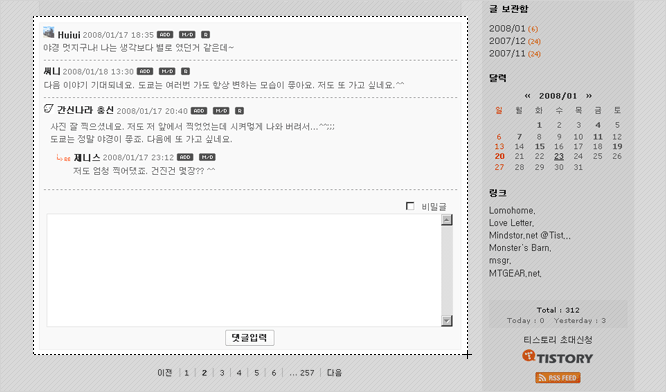
2-8-6. 댓글
- 이미지 보기

- 사용 치환자
- <s_rp>, </s_rp> : 달린 댓글이 출력되는 영역입니다
- 사용 예시
- <s_rp>
<div class="comment"><h3>댓글을 달아 주세요 </h3></div>
<div class="commentList">18-6-1 리스트 </div>
<div class="commentWrite">18-6-2 글쓰기 </div>
</s_rp>
2-8-6-1. 댓글 리스트
- 사용 치환자
- <s_rp_container> , </s_rp_container> : 달린 댓글이 출력되는 영역입니다
<s_rp_rep>, </s_rp_rep> : 댓글이 반복 출력됩니다
<s_rp2_container>, </s_rp2_container> : 댓글에 댓글이 출력되는 영역
<s_rp2_rep>, </s_rp2_rep> : 댓글에 댓글이 반복 출력됩니다
: 전체 코멘트영역을 가리키는 아이디 - (최신 댓글을 클릭했을때 이 위치로 이동)
: 비밀글, 관리자, 일반글에 따른 스타일을 지정하기 위한 치환자
: 댓글 단 사람 이름
: 댓글이 달린 날짜
: 댓글 내용
: 댓글 주소
: 댓글 수정/삭제 온클릭 이벤트
: 댓글에 댓글 달기 온클릭 이벤트 - 사용 예시
- <div class="commentList">
<s_rp_container></div>
<ol><s_rp_rep></ol>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span></a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<a href="#" onclick="" class="write"> <span>댓글쓰기</span></a>
<p></p>
<s_rp2_container>
<ul><s_rp2_rep></ul>
<li id=''><div class=""></li><span class="name"></span></div>
<span class="date"> </span>
<span class="control"><a href="" class="address"> <span>댓글주소</span> </a></span>
<a href="#" onclick="" class="modify"> <span>수정/삭제</span></a>
<p></p>
</s_rp2_rep>
</s_rp2_container>
</s_rp_rep>
</s_rp_container>
2-8-6-2. 댓글 쓰기
- 사용 치환자
- <s_rp_input_form>, </s_rp_input_form> : 댓글을 달기 위한 입력폼을 출력합니다
<s_rp_member>, </s_rp_member> : 로그인을 하지 않았거나 블로그 소유자가 아닌경우 보여지는 영역
<s_rp_guest>, </s_rp_guest> : 로그인을 하지 않았을경우 보여지는 영역
194 : 댓글주소: 댓글들을 구분하기위해 사용합니다. 한 화면에 있는 댓글들은 각각 고유의 값을 가지고 있습니다.
: 이름 입력 박스 이름
: 이름 입력
: 비밀번호 입력 박스 이름
:
: 홈페이지 입력 박스 이름
: 홈페이지 입력
: 비밀글 체크박스 이름
: 댓글 입력 박스 이름
: 댓글 입력 온클릭 이벤트 - 사용 예시
- <s_rp_input_form>
<div class="commentWrite"><s_rp_member></div><s_rp_guest></s_rp_member><p></s_rp_guest>
<input type="text" name="" value="" />
<label for="name"> : 이름 </label>
</p>
<p>
<input type="password" maxlength="8" name="" value="" />블로그 관리자일 경우 password field에 미리 비밀번호를 넣어놓기 위해 만들어 놓았던 치환자였으나, 지금은 사용되지 않음.. (현재는 블로그 관리자일 경우 password field가 나타나지 않음.)
<label for="password"> : 패스워드 </label>
</p>
<p>
<input type="text" class="homepage" name="" value=""/>
<label for="homepage"> : 홈페이지 </label>
</p>
<p class="secretWrap">
<input type="checkbox" name="" class="checkbox" />
<label for="secret"> 비밀글 </label>
</p>
<p>
<textarea name="" rows="10" cols="50"></textarea>
</p>
<p>
<input type="submit" value="댓글 달기" onclick="" />
</p>
</s_rp_input_form>
2-9. 페이징
- 이미지 보기

- 사용 치환자
- <s_paging>, </s_paging> : 페이지가 출력되는 영역입니다
<s_paging_rep>, </s_paging_rep> : 페이지가 반복 출력됩니다
: 이전 페이지 링크
: 페이지 링크
: 페이지 번호
: 다음 페이지 링크 - 사용 예시
- <s_paging>
<div class="paging"><a class="">◀ PREV </a></div>
<span class="numbox"><s_paging_rep></span><a class="num">[]</a></s_paging_rep>
<a class="">NEXT ▶</a>
</s_paging>
sidebar 영역
- 해당영역
- <div id="sidebar"> </div>
- 사용 치환자
- <s_sidebar>, </s_sidebar> : 사이드바 영역을 나타냅니다
<s_sidebar_element>, </s_sidebar_element> : 관리자 페이지에서 블로그의 사이드바을 드래그앤 드랍으로 구성할수 있도록 각 엘리먼트를 인식시켜주는 역할을 합니다.
<!-- --> : 해당 사이드바나 사이드바 앨리먼트의 제목을 지정합니다. 이 주석은 관리자 페이지에서 각 사이드바나 사이드바 앨리먼트의 타이틀로 표현됩니다. - 사용 예시
- <div id="sidebar">
<s_sidebar>
<!-- 오른쪽 사이드바 --><s_sidebar_element><!-- 카테고리 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!--최근에 올라온 글 --> ... <s_sidebar_element>
.
.
.
<s_sidebar_element><!-- 카운터 -->... <s_sidebar_element><s_sidebar></div>
<!-- 배너 삽입 사이드바 --><s_sidebar_element><!-- 배너 모듈 - 태터툴즈 --> ... <s_sidebar_element></s_sidebar>
<s_sidebar_element><!-- 배너모듈 - 올린 --> ... <s_sidebar_element>
<s_sidebar_element><!-- 배너모듈 - RSS Feed -->... <s_sidebar_element>
3-1. 블로그 이미지 와 블로그 설명
- 이미지 보기

- 사용 치환자
- https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D : "관리자 > 환경설정 > 기본설정"의 프로필 이미지를 출력
: "관리자 > 환경설정 > 기본설정"의 블로그 설명을 출력
전기매니아 : "관리자 > 환경설정 > 계정정보"의 필명을 출력 - 사용 예시
- <s_sidebar_element>
<!-- 블로그 정보 --><div class="blogImage"></s_sidebar_element><div class="blogImage"><img src="https://t1.daumcdn.net/cfile/tistory/166BB02B4AD1E4549D" alt="" /></div></div>
<div class="blogDesc"> <span class="userID">전기매니아</span></div>
3-2. 공지사항 리스트
- 이미지 보기

- 사용 치환자
- <s_rct_notice>, </s_rct_notice> : 공지사항 리스트를 출력할 영역입니다
<s_rct_notice_rep>, </s_rct_notice_rep> : 공지사항 리스트를 반복 출력합니다
: 공지사항의 고유 주소
: 공지사항의 글 제목 - 사용 예시
- <s_sidebar_element>
<!-- 공지사항 --><s_rct_notice></s_sidebar_element>
<div class="notice"><ul></div><s_rct_notice_rep></ul><li><a href=""></a> </li></s_rct_notice_rep>
</s_rct_notice>
3-3. 관리자 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/manage : 관리자 페이지 주소
- 사용 예시
- <s_sidebar_element>
<!-- 관리자 메뉴 --><div class="adminMenu"></s_sidebar_element>
<ul><li class="tab_admin"><a href="https://elecmania.tistory.com/manage">관리자</a></li></ul>
<li class="tab_write"><a href="https://elecmania.tistory.com/manage/entry/post">글쓰기</a></li>
</div>
3-4. 검색
- 이미지 보기

- 사용 치환자
- <s_search>, </s_search> : 검색 입력폼을 출력할 영역입니다
: 검색어 입력 박스 이름
: 검색어
: 검색 온클릭 이벤트 - 사용 예시
- <s_sidebar_element>
<!-- 검색 -->
<div class="search"></s_sidebar_element>
<s_search><input type="text" name="" value="" onkeypress="if (event.keyCode == 13) { }"/></s_search>
<input value="검색" type="button" onclick="" class="submit"/>
</div>
3-5. 카테고리
- 이미지 보기

- 사용 치환자
: 폴더 형식의 카테고리 분류 전체보기 (375)
분류 전체보기 (375) 전기 (210)
전기 (210) ELECMANIA (71)
ELECMANIA (71) 취미 (35)
취미 (35) Office (59)
Office (59)
: 리스트 형식의 카테고리- 사용 예시
- <s_sidebar_element>
<!-- 카테고리 --><div class="category"> </div></s_sidebar_element>
or.............................
<div class="category"><h3>카테고리</h3></div>
3-6. 태그박스
- 이미지 보기

- 사용 치환자
- <s_random_tags>, </s_random_tags> : 태그를 반복 출력합니다
: 태그에 해당되는 주소
: Tag Cloud 의 크기나 색깔을 설정 (총 5단계의 레벨을 가지고 있으며, cloud1 ~ cloud5 까지 큰 것에서 작은 순서를 나타냅니다. 이 기능을 가지고 style 을 조정하시여 원하시는 스타일의 Tag Cloud 를 만드실 수 있습니다)
: 태그의 이름 - 사용 예시
- <s_sidebar_element>
<!-- 태그 클라우드 --><div class="tagbox"></s_sidebar_element><h3>태그목록</h3></div>
<ul><s_random_tags></ul><li> <a href="" class=""> </a></li></s_random_tags>
3-7. 최근에 올라온 글
- 이미지 보기

- 사용 치환자
- <s_rctps_rep>, </s_rctps_rep> : 최근에 올라온 글을 반복 출력합니다
: 최근글로 이동할 주소
: 최근글의 제목
: 최근글에 달린 댓글 갯수
: 작성자 이름 (*팀블로그용 치환자) - 사용 예시
- <s_sidebar_element>
<!-- 최근에 올라온 글 --><div class="recentPost"></s_sidebar_element><h3>최근에 올라온 글 </h3></div>
<ul><s_rctps_rep></ul><li></s_rctps_rep><a href=""> .</a></li>
<span class="cnt"></span>
3-8. 최근에 달린 댓글
- 이미지 보기

- 사용 치환자
- <s_rctrp_rep>, </s_rctrp_rep> : 댓글을 반복 출력합니다
: 댓글로 이동할 주소
: 댓글의 본문 일부
: 댓글을 쓴 사람 이름
: 댓글을 쓴 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 달린 댓글 --><div class="recentComment"></s_sidebar_element><h3>최근에 달린 댓글</h3></div>
<ul id="recentComments"><s_rctrp_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rctrp_rep>
3-9. 최근에 받은 트랙백
- 이미지 보기

- 사용 치환자
- <s_rcttb_rep>, </s_rcttb_rep> : 최근에 받는 트랙백을 반복 출력합니다
: 트랙백 주소
: 보내온 트랙백의 본문 일부
: 트랙백을 보내온 사이트 이름
: 트랙백 보낸 시간 - 사용 예시
- <s_sidebar_element>
<!-- 최근에 받은 트랙백 --><div class="recentTrackback"></s_sidebar_element><h3>최근에 받은 트랙백</h3></div>
<ul><s_rcttb_rep></ul>
<li><a href="">.</a></li>
<span class="info_wrap"><span class="name"></span></span>
<span class="date"></span>
</s_rcttb_rep>
3-10. 글 보관함
- 이미지 보기

- 사용 치환자
- <s_archive_rep>, </s_archive_rep> : 월별 글 보관함을 출력합니다
: 각 월별 보관함으로 이동할 주소
: 년과 월을출력
: 각 월별에 속한 글의 갯수 - 사용 예시
- <s_sidebar_element>
<!-- 글 보관함 --><div class="archive"></s_sidebar_element><h3>글 보관함</h3></div>
<ul><s_archive_rep></ul>
<li><a href=""> </a></li>
<span class="cnt">()</span>
</s_archive_rep>
3-11. 달력
- 이미지 보기

- 사용 치환자
: 달력 출력« 2026/01 » 일 월 화 수 목 금 토 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 - 사용 예시
- <s_sidebar_element>
<!-- 달력 --> </s_sidebar_element>
3-12. 링크
- 이미지 보기

- 사용 치환자
- <s_link_rep>, </s_link_rep> : 링크가 반복 출력됩니다
: 사이트로 이동할 주소
: 사이트 이름 - 사용 예시
- <s_sidebar_element>
<!-- 링크 --><div class="link"></s_sidebar_element><h3>링크</h3></div>
<ul><s_link_rep></ul>
<li><a href="" onclick="window.open(this.href); return false"> .</a></li>
</s_link_rep>
3-13. 방문자 수
- 이미지 보기

- 사용 치환자
- : 총 방문자수
: 오늘 방문자수
: 어제 방문자수 - 사용 예시
- <s_sidebar_element>
<!-- 방문자수 --><div class="counter"></s_sidebar_element><span class="total">Total : </span></div>
<span class="today">Today : </span>
<span class="yesterday">Yesterday : </span>
3-14. 티스토리 로고, 구독하기 버튼
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/rss : rss feed 주소
- 사용 예시
- <s_sidebar_element>
<!-- 배너모듈 - 태터툴즈 --><div class="botton"></s_sidebar_element><a href="http://www.tattertools.com" onclick="window.open(this.href); return false"></div>
<img src="./images/tattertools.gif" alt="Tattertools" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - 이올린 --><div class="botton"></s_sidebar_element><a href="http://www.eolin.com" onclick="window.open(this.href); return false"></div>
<img src="http://tattertools.com/images/logo_eolin.gif" alt="Eolin" /> </a>
<s_sidebar_element>
<!-- 배너모듈 - Rss Feed--><div class="botton"></s_sidebar_element><a href="https://elecmania.tistory.com/rss" onclick="window.open(this.href); return false"></div>
<img src="./images/rss.gif" alt="rss"/> </a>
footer 영역
- 해당영역
- <div id="footer"></div>
4-1. 메뉴
- 이미지 보기

- 사용 치환자
- https://elecmania.tistory.com/location : 지역로그 주소
https://elecmania.tistory.com/tag : 태그로그 주소
https://elecmania.tistory.com/guestbook : 방명록 주소
https://elecmania.tistory.com/manage : 관리자 주소 - 사용 예시
- <div class="menu">
<a href="https://elecmania.tistory.com/location">위치로그</a></div>
<a href="https://elecmania.tistory.com/tag">태그</a>
<a href="https://elecmania.tistory.com/guestbook">방명록</a>
<a href="https://elecmania.tistory.com/manage">관리자</a>
4-2. 저작권 표기
- 사용 치환자
- : 태터툴즈 명
: 태터툴즈의 버전
https://elecmania.com/ : 블로그 주소
전기매니아 : "관리자 > 환경설정 > 계정 정보"의 필명을 출력 - 사용 예시
- <div class="copyright">
<a href="https://elecmania.com/"> 전기매니아</a>’s Blog is powered by <a href="http://tattertools.com" onclick="window.open(this.href); return false"> </a> /</div>
Designed by <a href="http://plyfly.net" onclick="window.open(this.href); return false">plyfly.net</a>
반응형
'Office > OS Tip' 카테고리의 다른 글
| 농협 PC사전지정서비스 오류 해결방법(수정-확실한벙법) (0) | 2013.07.18 |
|---|---|
| ko_windows_7_ultimate_k_with_sp1_IE9_x86 x64_Hotfix_2013.06.11.iso (11) | 2013.07.06 |
| USB로 윈도우 설치하기 (1) | 2013.07.06 |
| 하드 디스크 소음 줄이는 방법 (0) | 2012.12.21 |
| 블로그 카테고리 펼치기 (0) | 2012.11.21 |
| Part.1 Windows Vista & 7 끊김 현상에 대한 해결책.(공유기 사용시) (0) | 2011.06.28 |
| 확장자와 그 확장자가 쓰이는 소프트웨어 (0) | 2009.07.24 |

댓글